Häufig gestellte Fragen
Das CMS-Service-Team erreichen Sie unter der E-Mail-Adresse cms@cedis.fu-berlin.de. Wenn Sie eine Frage zu einer konkreten Webseite oder Datei haben, senden Sie uns bitte ihre Adresse im CMS-Redaktionssystem, die Sie in der Adresszeile des Browsers kopieren können.
Online-Hilfe:
- Das Selbstlernmodul "Erste Schritte im CMS" für alle CMS-Nutzer*innen
- Informationen zu neuen Webauftritten im CMS
Auf der Seite Neue Webauftritte im zentralen CMS der Freien Universität Berlin finden Sie Informationen zu den
- Webauftritten innerhalb der zentralen Universitätswebpräsenz sowie der Websites der Fachbereiche und Zentralinstitute
- eigenständigen Webauftritten im Corporate Design der Freien Universität
- Webauftritten außerhalb des Corporate Designs der Freien Universität
Die Online-Anträge sind nur im FU-Netz verfügbar.
Im CMS stehen Ihnen zahlreiche Vorlagen zur Verfügung, die sich in ihrer Struktur und Funktion unterscheiden. Alle Dateien, Dokumente und Ordner im CMS haben jeweils eine Vorlage.
Im Kapitel CMS-Vorlagen des Moduls Erste Schritte im CMS erfahren Sie über die Vorlagensystematik und lernen, die passenden Vorlagen für Ihre Zwecke auszuwählen und die Vorlagenvielfalt für die Gestaltung Ihrer Onlineinhalte zu nutzen:
- Vorlagen für Ordner, Dokumente und Dateien (Vorlagenstruktur einer Webseite)
- Listen (z.B. Mitarbeiter*innenlisten, News, Termine, Publikationen, FAQs, Aufmacherlisten)
- Inhaltselemente (Erstellung und Einbindung von Inhaltselementen im Standard- und zeilenbasierten Layout)
- Auf einen Blick: Auswahl einer 'richtigen' Vorlage
- Auf einen Blick: Inhaltselemente (Beispiele verschiedener Inhaltselemente)
Ausführliche Dokumentation zu einzelnen Vorlagen finden Sie auf unseren Webseiten unter dem Menüpunkt CMS-Vorlagen sowie im CMS-Redaktionssystem in der Vorschau der jeweiligen Seite bei aktivierten Bearbeitungselementen unter dem Link "Hilfe* (?)".
Mit den sog. "Positionsnummern" lässt sich die Reihenfolge der Menüpunkte sowie der Elemente in den meisten automatisch generierten Listen (z.B. Aufmacherliste, Slideshow, Bildergalerie, FAQ, Medienliste, Inhaltsverzeichnis) ändern.
Die Sortierung ist aufsteigend von 001 bis 999. Sind Positionsnummern gleich, werden Elemente alphabetisch nach Titeln sortiert.
In manchen Vorlagen erfolgt die Sortierung nach Datum (News: Feld "Gültig ab", Termine: Feld "Zeitpunkt oder Beginn (Datum)", Publikationslisten: Felder "Year", "Month", "Day"). Positionsnummern greifen in diesen Listen nicht.
Mitarbeiter*innenlisten werden nach Nachnamen sortiert, mit Positionsnummern lässt sich aber die Reihenfolge ändern (außer in A-Z-Listen).
Links zum Thema
- Kapitel "Navigation" im Online-Modul "Erste Schritte im CMS"
- Kapitel "Listen" im Online-Modul "Erste Schritte im CMS"
1) Importieren Sie das Bild (PNG, JPG, JPEG, GIF) in einen Ordner im CMS z.B. in einen Ressoucen-Ordner oder direkt in den Ordner der Webseite, in die das Bild eingefügt werden soll:
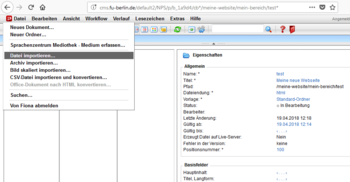
Klicken Sie dafür in der Menüleiste auf Datei > Datei importieren... (Abb. 1).
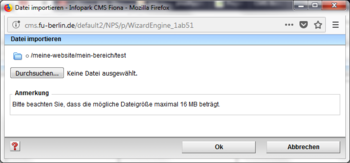
Im Dialogfenster (Abb. 2) klicken Sie auf Durchsuchen und navigieren zum Speicherort der Bilddatei auf Ihrem Rechner.
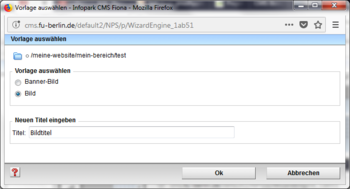
Im Dialogfenster (Abb. 3) wählen Sie eine Vorlage aus:
- Banner-Bild für textumflossene Bilder mit einem integrierten Link auf eine Webseite z. B. für Logos oder
- Bild für textumflossene mit einem Klick vergrößerbare Bilder
und geben Sie einen Bildtitel ein.
Bestätigen Sie Dialoge mit OK.
2) Fügen Sie das Bild in Ihre Webseite ein:
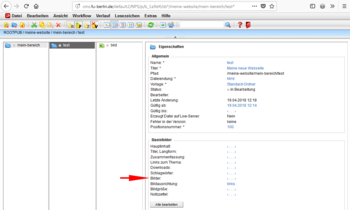
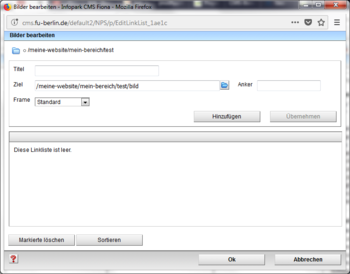
Klicken Sie auf den Link im Feld Bilder Ihrer Webseite (Abb. 4).
Im Dialogfenster navigieren Sie (Icon  ) zu dem ins CMS importierten Bild (Abb. 5) und klicken auf Hinzufügen und anschließend auf OK.
) zu dem ins CMS importierten Bild (Abb. 5) und klicken auf Hinzufügen und anschließend auf OK.
3) Im Feld "Bildgröße" können Sie die gewünschte Größe des Miniaturbildes und im Feld "Bildausrichtung" die Position des Miniaturbildes im Inhaltsbereich auswählen. (Abb. 4).
Unterstützte Dateigröße einzelner Bilder: unter 8 MB
Größere Bilder werden nicht angezeigt. Sie können die Größe von bereits importierten Bildern mit der Funktion "Bearbeiten“> "Bild bearbeiten“ verkleinern.
Links zum Thema
- Audio- und Videoinhalte vom Medienserver mit CMS-Vorlagen Medien-Ordner und Medien-Liste einbinden
- Öffentlich zugängliche Vbrick Rev Videos im CMS einbinden
- Youtube-, Vimeo-Videos einbinden
- Barrierefreie Audio- und Videoinhalte
Webauftritte können im CMS in mehreren Sprachen gepflegt werden. Sprachversionen werden im Sprachschalter* über der Hauptnavigation automatisch miteinander verlinkt.
Webauftritte in der Struktur der zentralen Website www.fu-berlin.de oder der Websites der Fachbereiche können auch eigene, abweichende Sprachversionen haben. Für einen eigenen Sprachschalter brauchen sie eine eigene Hauptnavigation.
Die Defaultsprache der Einstiegsseite bzw. die Hauptsprachversion ist Deutsch. Eine andere Sprache der Einstiegsseite z.B. Englisch oder Spanisch kann im Hauptverzeichnis der Website konfiguriert werden, i.d.R. bei der Erstellung einer neuen Website durch das CMS-Team.
Weitere Sprachversionen werden (vom CMS-Team) als Unterordner mit dem Namen en, es, pt, fr, ru, zh, ja, ko... direkt im Hauptverzeichnis der Website angelegt.
Damit die automatische Verknüpfung von Sprachversionen funktioniert, müssen Seitenstrukturen bzw. CMS-Pfade und Dateinamen in allen Sprachversionen identisch sein. So sind zum Beispiel die deutsch- und englischsprachigen Webseiten zur Forschung an der Freien Universität über folgende Internetadressen erreichbar:
Nicht alle Seiten müssen in allen Sprachversionen vorhanden sein. Bei den vorhandenen aber müssen die Dateinamen und CMS-Pfade übereinstimmen.
Ein Schalter im Headerbereich der Webseite ermöglicht es dann, zwischen den verfügbaren Sprachversionen zu wechseln.
Sprachversionen beinhalten Übersetzungen von automatisch erzeugten Texten und Labels in CMS-Vorlagen.
Der einfachste Weg, Sprachversionen zu pflegen, ist Seiten, die in einer Sprachversion fertig sind, an die entsprechende Stelle in Verzeichnissen anderer Sprachversionen zu kopieren und sie dort zu übersetzen. Einzelne Seiten können Sie selbstständig kopieren. Wenn Sie eine Kopie von ganzen Verzeichnissen mit Unterseiten brauchen, sagen Sie uns bitte Bescheid, welche Verzeichnisse kopiert werden sollen.
* Den Sprachschalter aktivieren Sie im Website-Startordner bzw. Startseiten-Ordner mit eigener Hauptnavigation unter "Alle bearbeiten" > Feldgruppe "Konfigurationseinstellungen" > "Sprachen auswählen": alle freigegebenen Sprachversionen auswählen.
CMS-Verzeichnisse können geschützt werden. Alternativ zu geschützten Verzeichnissen im CMS können FU-Wikis genutzt werden, die aktive Mitarbeit und Interaktion erlauben und mit individuellen Zugangsdaten geschützt sind.
Inhalte im CMS können wie folgt geschützt werden:
Einfacher Passwortschutz
(kann von Redakteur*innen im CMS aktiviert werden!)
Ein Startseiten-Ordner (wird vom CeDiS-Support eingerichtet) und alle darunter liegenden Seiten wird mit einem Passwort geschützt. Damit die Inhalte über eine sichere Verbindung (https/SSL) ausgeliefert werden, muss der Dateiname des Startseiten-Ordners mit "PM" beginnen, z.B. "PM-intern".
In Startseiten-Ordnern können Sie den Zugriffsschutz für die Live-Seiten und die Vorschau selbst aktivieren:
 > Feldgruppe "Konfigurationseinstellungen" >
> Feldgruppe "Konfigurationseinstellungen" >
im Feld "Zugriffsschutz": "Passwort" auswählen und
im Feld "Passwort": das gewünschte Passwort eingeben.
IP-Sperre
(wird vom CMS-Service-Team eingerichtet)
Ein Verzeichnis wird nur für das Rechnernetz der Freien Universität oder für bestimmte IP-Bereiche freigeschaltet.
Beachten Sie beim Bereitstellen von Inhalten die Regelungen zum Urheberrecht, wichtige Hinweise dazu finden Sie unter http://www.fu-berlin.de/52a-urhg.Online-Anmeldeformulare (s. Demo-Formular) können Sie mit der Vorlage Formular-Ordner einrichten.
Datenspeicherung ist möglich.
In Startseiten-Ordnern und Content-Startseiten im Standard-Layout, Standard-Ordnern und Content-Ordnern kann ein Inhaltsverzeichnis aktiviert werden, das Links auf die darunterliegenden Seiten anzeigt. Im Inhaltsverzeichnis können bis zu drei Ebenen angezeigt werden. Das Inhaltsverzeichnis erscheint auf der Webseite unter dem Hauptinhalt.
Das Inhaltsverzeichnis aktivieren Sie unter
 > Feldgruppe: "Anzeigeoptionen" > "Inhaltsverzeichnis anzeigen" >
> Feldgruppe: "Anzeigeoptionen" > "Inhaltsverzeichnis anzeigen" >
"1 - als Liste (1 Ebene)" oder
"2 - als Sitemap (3 Ebenen)"
Im nächsten Feld "Überschrift für Inhaltsverzeichnis" kann der Titel eingetragen werden.
Die Anzeige im Inhaltsverzeichnis (und in der Sitemap) hängt nicht von der Anzeige in der Navigation ab. Nicht angezeigt werden lediglich Seiten, die als nicht durchsuchbar konfiguriert wurden.
Beispiel: ein aufklappbares Inhaltsverzeichnis mit der Darstellung "Sitemap"
Freigegebene Seiten und Dateien werden sofort publiziert. Auf einigen großen Websites wie z.B. www.fu-berlin.de können Seiten und Dateien mit einer Verzögerung von ein Paar Minuten publiziert werden.
Die freigegebenen Seiten und Dateien liefern oft Inhalte für Seiten mit sog. Inhaltselementen und aggregierte Listen, die gecacht werden und sich mit unterschiedlicher Verzögerung aktualisieren. Um auch diese Seiten gleich neu zu publizieren, geben Sie sie bitte manuell frei.
Bei freigegebenen Seiten ist das Icon "Freigeben"  nicht aktiv. Klicken Sie bitte in solchen Fällen zuerst auf "Workflow" > "Bearbeiten" bzw.
nicht aktiv. Klicken Sie bitte in solchen Fällen zuerst auf "Workflow" > "Bearbeiten" bzw. und anschließend auf "Freigeben"
und anschließend auf "Freigeben"  .
.
Beispiele: Reihenfolge der Freigabe von Seiten und Dateien
- Eine Slideshow auf Ihrer Startseite bekommt einen neuen Aufmacher:
das Bild > der Aufmacher > die Slideshow > die Startseite - In einem Standard-Ordner wird eine ins CMS importierte PDF-Datei verlinkt:
die PDF-Datei > der Standard-Ordner - Eine News geht online.
das News-Dokument > der News-Ordner > der Startseiten-Ordner (News-Ordner werden i.d.R. als Inhaltselement eingebunden). - Ein Bild auf einer Mitarbeiter*innen-Seite wird aktualisiert:
das Bild > der Mitarbeiter*innen-Ordner > der Mitarbeiter*innenlisten-Ordner - Eine neue FAQ wird erstellt:
FAQ-Dokument > FAQ-Ordner
Um eine Seite/Datei offline zu nehmen, reicht es, sie im Redaktionssystem zurückzuziehen (CMS-Menüleiste > "Workflow" > "Zurückziehen" oder  ). In diesem Fall können Sie die Seite/Datei später bearbeiten und wieder freigeben.
). In diesem Fall können Sie die Seite/Datei später bearbeiten und wieder freigeben.
Wenn der Inhalt nicht mehr verwendet werden kann, kann er gelöscht werden (CMS-Menüleiste >"Bearbeiten" > "Löschen" oder  ). Das CMS prüft, ob das Löschen der Seite/Datei möglich ist, bzw. andere Seiten nicht beeinträchtigt und meldet Fehler, wenn:
). Das CMS prüft, ob das Löschen der Seite/Datei möglich ist, bzw. andere Seiten nicht beeinträchtigt und meldet Fehler, wenn:
- sich im Ordner, der gelöscht werden soll, weitere Objekte befinden
(Diese Objekte müssen gelöscht oder aus dem Ordner verschoben werden.), - der Ordner /die Datei auf anderen CMS-Seiten verlinkt ist
(In der CMS-Menüleiste unter "Ansicht" > "Details" > "Referenzen" > "Links auf diese Datei" können Sie alle Links sehen.).
Falls ein ganzer Teilbaum gelöscht werden muss, wenden Sie sich bitte an unseren Support support@cedis.fu-berlin.de.
Links zum Thema
- Kann ich versehentlich gelöschte Inhalte wiederherstellen?
- Wie kann ich mehrere Seiten auf einmal freigeben?
Damit eine Seite/Datei publiziert wird, muss sie freigegeben werden (CMS-Menü > "Workflow" > "Freigeben"  ).
).
Manchmal ist dieser Link nicht anklickbar. In diesem Fall prüfen Sie bitte
- ob Ihr Name im Feld 'Bearbeiter' steht ("Eigenschaften" > "Allgemein" > "Bearbeiter"). Falls nicht, übernehmen Sie bitte die Arbeitsversion unter "Workflow" > "Übernehmen".
- ob es im Feld "Fehler in der Version" ("Eigenschaften" > "Allgemein" > "Fehler in der Version") eine Fehlermeldung gibt. I.d.R. können Seiten mit leeren Pflichtfeldern oder mit fehlerhaften Hyperlinks im Inhalt nicht freigegeben werden. Fehler in der Version müssen vor der Freigabe behoben werden.
Links zum Thema
Falls eine Webseite, ein Inhalts- oder Listenelement in der Vorschau nicht angezeigt wird, kann es folgende Ursachen haben:
- News- und Termin-Ordner, Bildergalerien und Artikel-Sammelordner zeigen nur freigegebene Listenelemente (News-Dokument, Termin-Dokument, Artikel bzw. Bilder) an;
- Im Feld Gültig von ist ein zukünftiges bzw. im Feld Gültig bis ein vergangenes Datum eingegeben;
- Falls bei einer Liste Gesamtliste anzeigen ausgewählt ist, werden nur diejenigen Elemente aufgelistet, bei denen In zentraler Liste anzeigen aktiviert ist;
- Banner-Bilder werden nicht angezeigt, wenn sie auf eine nicht freigegebene Seite verweisen;
- Mitarbeiter*innenlisten A-Z zeigen nur freigegebene Seiten an.
Die Listenansicht ermöglicht es, mehrere Objekte in einem Verzeichnis auszuwählen und sie anschließend auf einmal freizugeben, zurückzuziehen, zu verschieben oder zu übernehmen.
Diese Option wählen Sie im CMS-Menü unter "Ansicht" > "Liste" oder mit dem Icon  .
.
Links zum Thema
Sie können einzelne Dateien und Teilbäume in der Struktur Ihrer Website verschieben. Dafür muss die Datei/das Verzeichnis ausgewählt und ausgeschnitten werden (CMS-Menüleiste: Bearbeiten > Ausschneiden bzw.  ). Danach navigieren Sie zum Ordner, in den die ausgeschnittene Seite verschoben werden soll, und fügen sie ein (CMS-Menüleiste: Bearbeiten > Einfügen bzw.
). Danach navigieren Sie zum Ordner, in den die ausgeschnittene Seite verschoben werden soll, und fügen sie ein (CMS-Menüleiste: Bearbeiten > Einfügen bzw.  ).
).
Im Unterschied zum Kopieren ist die Seite nach dem Verschieben an ihrem alten Platz nicht mehr da. Falls sie auf externen Websites verlinkt war, sind diese Links nicht mehr gültig. Alle CMS-internen Links auf die verschobene Seite werden automatisch aktualisiert.
Durch das Verschieben ändern sich die CMS-Pfade und die URLs der Seiten. Besonders zu beachten sind geschützte Bereiche in der Struktur der zu verschiebenden Verzeichnisse. Der Zugriffsschutz soll in diesem Fall vor dem Verschieben auf dem neuen Pfad eingerichtet werden!
Startseiten-Ordner können Redakteure nicht selbstständig verschieben. Es gibt auch einige Vorlagenbeschränkungen, die das Verschieben von Seiten nur in Zielordner zulassen, deren Vorlage die Funktion der verschobenen Seiten unterstützt.
Beim Verschieben und Kopieren von Seiten werden Berechtigungen mitkopiert. Wird eine Seite in einen Bereich hineinkopiert, dessen Redakteure keinen Zugriff darauf hatten, werden die Rechte nicht automatisch gesetzt und müssen eingerichtet werden.
Wenn Sie einen Ordner oder ein Dokument erstellen, geben Sie zuerst den "Namen" ein und wählen eine Vorlage aus. Diese Angaben sind obligatorisch, damit eine Seite im CMS angelegt wird. Der Name ist der Dateiname der Webseite, der ein Teil ihres CMS-Pfads und nach der Veröffentlichung ein Teil der Webadresse/URL ist.
Auch Namen sind für Suchergebnisse relevant! Es ist wichtig, einen Namen auszuwählen, der kurz und einfach ist, dennoch aber Aufschluss über die Inhalte der Webseite gibt. Verwenden Sie Schlagwörter in Namen. Nutzen Sie nur Kleinschreibung. Nutzen Sie den Bindestrich als Trennzeichen. Verwenden Sie keine Sonderzeichen. Nur lateinische Buchstaben und Zahlen sind erlaubt.
Ein gültiger Name ist z. B. "aktuelles", "kontakt" oder "2013-10-17".
Sehr ungünstig wären dagegen die Namen "Neuigkeiten aus dem Institut" oder "Kontakt & Lageplan" oder "Ankündigung (17. 10. 2013)" Das System prüft die Gültigkeit der eingegebenen Namen und korrigiert sie. Das Ergebis wäre: "Neuigkeiten-aus-dem-Institut", "Kontakt-_-Lageplan", "Ankuendigung-_17_-10_-2013_" (und in der URL: http://www.fachbereich.fu-berlin.de/institut/Neuigkeiten-aus-dem-Institut/Ankuendigung-_17_-10_-2013_.html).
Der "Titel" der Seite ist dagegen ihre Hauptüberschrift, die auch in der Navigation als Menüpunkt angezeigt wird. Falls ein Titel für einen Menüpunkt zu lang ist, geben Sie bitte im Feld "Titel" einen kurzen Titel ein, der in der Navigation angezeigt werden soll, und im Feld "Titel, Langform" den vollständigen Titel für die Überschrift der Seite.
Links zum Thema
Die gelöschten Objekte (Ordner, Dokumente, Dateien) können nicht wiederhergestellt werden.
Falls nur der Inhalt eines Ordners/Dokuments gelöscht oder beschädigt wurde, kann eine seiner freigegebenen Versionen wiederhergestellt werden. Gibt es keine freigegebene Version, geht der Inhalt leider verloren.
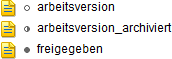
Im Redaktionssystem sind die freigegebenen Objekte mit dem Symbol  , Arbeitsversionen von freigegebenen Objekten mit dem Symbol
, Arbeitsversionen von freigegebenen Objekten mit dem Symbol  und Arbeitsversionen ohne eine archivierte Version mit dem Symbol
und Arbeitsversionen ohne eine archivierte Version mit dem Symbol  gekennzeichnet:
gekennzeichnet:

Wenn Sie die Arbeitsversion einer freigegebenen Seite bearbeiten, und der Inhalt zufällig beschädigt wird, können Sie schnell zur freigegebenen Versionen zurückkehren, indem Sie Ihre Änderungen "verwerfen" (CMS-Menüleiste > "Workflow" > "Verwerfen"). Die Funktion "Verwerfen" löscht Arbeitsversionen. Für Seiten, die nie freigegeben wurden, bedeutet das "Verwerfen" die unwiderrufliche Löschung des komplette Inhalts!
Für Seiten, die freigegeben, zurückgezogen und dann bearbeitet wurden, sowie für Seiten, die freigegeben, bearbeitet und (mit fehlerhaftem Inhalt) nochmal freigegeben wurden, besteht die Möglichkeit, archivierte Versionen wiederherzustellen. Im CMS-Menü unter "Extras" > "Versionen anzeigen" (in der CMS-Menüleiste) sind alle verfügbaren Archivversionen aufgelistet, die Sie wiederherstellen bzw. zur Arbeitsversion machen können.
Links zum Thema
Stellenausschreibungen aus dem neuen Stellenanzeiger können in die Seiten der entsprechenden Universitätseinrichtungen mit Hilfe der Vorlage RSS-Box eingebunden werden.
Für die RSS-Box benötigen Sie ein RSS-Feed. Öffnen Sie die Seite Stellenausschreibungen nach Bereichen und navigieren zu Ihrem Bereich. Öffnen Sie die Liste der Stellenangebote für Ihren Bereich und kopieren den Link "RSS-Feed abonnieren" unter der Liste.
Nutzen Sie bitte für den Stellenanzeiger die Darstellungsoption "2 - Vorgestellt" der RSS-Box!
Links zum Thema
Mit dem Assistenten "CSV-Datei importieren und konvertieren..." können strukturierte Daten wie Mitarbeiter*innen- oder Publikationslisten einfach ins CMS überführt werden. Das CMS erzeugt beim Import Objekte mit entsprechenden Vorlagen. Die Daten müssen als Tabstopp-getrennte Textdatei vorliegen, die z.B. mit den Office-Programmen Excel oder Access erstellt werden kann.
Datenstruktur / Datentabelle
Die Daten die für den Import ins CMS müssen tabellarisch erfasst werden z. B. in einem Excel Sheet. Die erste Zeile der Tabelle enthält die IDs der Felder der entsprechenden Vorlage. Die weiteren Zeilen sind Daten für einzelne Objekte im CMS.
Bsp.: Tabelle für Mitarbeiter*innen-Seiten
|
name |
title |
fuVorname |
fuName |
fuTelefon |
... |
|---|---|---|---|---|---|
|
muellerb |
Benedikt Müller |
Benedikt |
Müller |
+49 (0)30/ 838-12345 |
|
|
schmidta |
Prof. Dr. Anton Schmidt |
Anton |
Schmidt |
+49 (0)30/ 838-54321 |
|
Hier finden Sie Tabellen für einige CMS-Vorlagen:
- Mitarbeiter*innen-Ordner und -Dokumente (Bitte Zeilen 2 und 3 mit Erläuterungen und einem Beispieldatensatz vor dem Import löschen)
- Lehrveranstaltungsdokumente
- Publikationen nach Dublin Core
Erzeugen einer CSV-Datei mit MS Excel
Speichern Sie eine Datei über die Menüfunktion Datei|Speichern unter... als Text (Tabstopp-getrennt) (*.txt). Als Zeichensatz muss UTF-8 oder ISO 8859-1 gewählt werden. Derselbe Zeichensatz muss beim Import ins CMS im Dialog "CSV-Datei importieren und konvertieren" ausgewählt werden.
Erzeugen einer CSV-Datei mit MS Access
Um eine Datei aus MS Access so zu exportieren, dass sie ins CMS importiert werden kann, gehen Sie wie folgt vor:
- Klicken Sie mit der rechten Maustaste auf die zu exportierende Tabelle und wählen Sie Exportieren
- Wählen Sie im erscheinenden Dialog den Dateityp Textdateien (*.txt, *.csv, *.tab, *.asc) aus und geben Sie einen Dateinamen ein
- Klicken Sie auf Exportieren
- Wählen Sie im nächsten Dialog Mit Trennzeichen ... und klicken Sie Weiter
- Wählen Sie als Trennzeichen Tab aus und die Optionen Feldnamen in erste Zeile einbeziehen und Textbegrenzungen {kein}. Klicken Sie Weitere... unten links
- Wählen Sie als Codepage Lateinisch 9 (ISO) und wählen Sie OK und Weiter
- Klicken Sie im nächsten Dialog auf Fertigstellen
Import einer strukturierten Textdatei
Zum Import gehen Sie folgendermaßen vor:
- Wählen Sie im Menü des CMS "Datei" > "CSV-Datei importieren und konvertieren" aus.
- Wählen Sie die zu importierende Datei und klicken Sie auf Weiter.
- Wählen Sie die gewünschte Vorlage aus (zum Beispiel: Mitarbeiter/innen-Ordner).
- Überprüfen sie die Daten und klicken Sie auf Weiter
Hinweis: Die Funktion steht nicht allen Benutzern standardmäßig zur Verfügung. Bitte wenden Sie sich bei Interesse an unseren Support.


 (z.B. Startseiten-Ordner, Standard-Ordner, Institutions-Ordner) angezeigt werden. Dokumente
(z.B. Startseiten-Ordner, Standard-Ordner, Institutions-Ordner) angezeigt werden. Dokumente  (z.B. Standard-Dokumente) werden nicht angezeigt.
(z.B. Standard-Dokumente) werden nicht angezeigt.