Wie binde ich textumflossene Bilder ein?
1) Importieren Sie das Bild (PNG, JPG, JPEG, GIF) in einen Ordner im CMS z.B. in einen Ressoucen-Ordner oder direkt in den Ordner der Webseite, in die das Bild eingefügt werden soll:
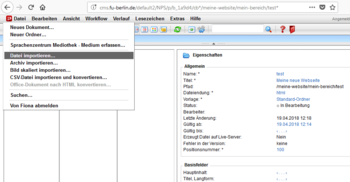
Klicken Sie dafür in der Menüleiste auf Datei > Datei importieren... (Abb. 1).
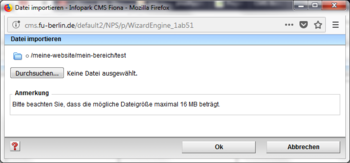
Im Dialogfenster (Abb. 2) klicken Sie auf Durchsuchen und navigieren zum Speicherort der Bilddatei auf Ihrem Rechner.
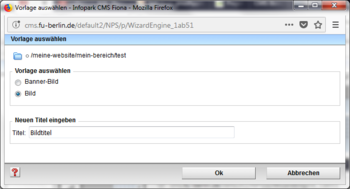
Im Dialogfenster (Abb. 3) wählen Sie eine Vorlage aus:
- Banner-Bild für textumflossene Bilder mit einem integrierten Link auf eine Webseite z. B. für Logos oder
- Bild für textumflossene mit einem Klick vergrößerbare Bilder
und geben Sie einen Bildtitel ein.
Bestätigen Sie Dialoge mit OK.
2) Fügen Sie das Bild in Ihre Webseite ein:
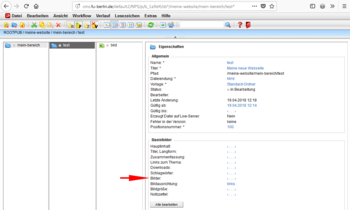
Klicken Sie auf den Link im Feld Bilder Ihrer Webseite (Abb. 4).
Im Dialogfenster navigieren Sie (Icon  ) zu dem ins CMS importierten Bild (Abb. 5) und klicken auf Hinzufügen und anschließend auf OK.
) zu dem ins CMS importierten Bild (Abb. 5) und klicken auf Hinzufügen und anschließend auf OK.
3) Im Feld "Bildgröße" können Sie die gewünschte Größe des Miniaturbildes und im Feld "Bildausrichtung" die Position des Miniaturbildes im Inhaltsbereich auswählen. (Abb. 4).
Unterstützte Dateigröße einzelner Bilder: unter 8 MB
Größere Bilder werden nicht angezeigt. Sie können die Größe von bereits importierten Bildern mit der Funktion "Bearbeiten“> "Bild bearbeiten“ verkleinern.