Bildergalerie-Ordner
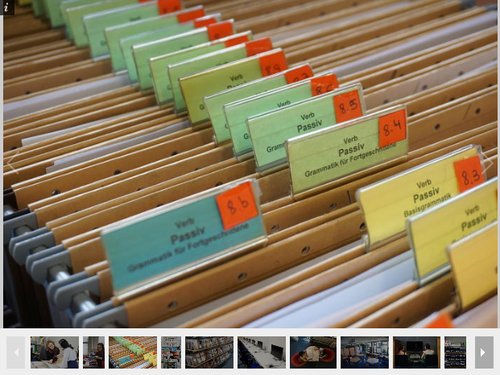
Abb 1: Bildergalerie auf der Webseite des Selbstlernzentrums - Darstellungsoption 1: Miniaturbilder nebeneinander ohne Text
Bildquelle: www.sprachenzentrum.fu-berlin.de/slz
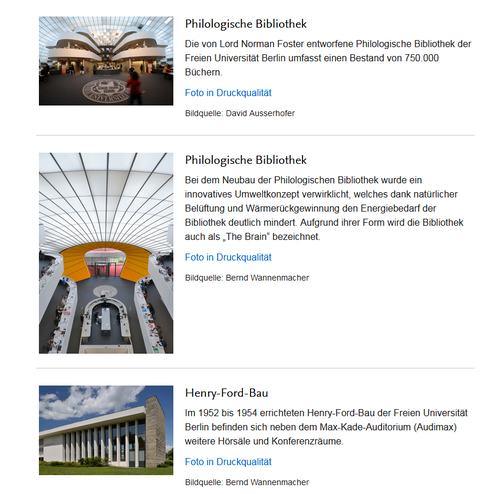
Abb. 2: Bildergalerie auf der Webseite "Honorarfreie Fotos" - Darstellungsoption 2 - Miniaturbilder übereinander mit Text
Bildquelle: http://www.fu-berlin.de/presse/service/bildarchiv/
Die Vorlage "Bildergalerie-Ordner" zeigt die darunterliegenden freigegebenen Bilder als eine Bildergalerie an. Jedes Bild muss kleiner als 8 MB sein.
Die Bildergalerie kann sowohl kompakt im Inhaltsbereich oder in der rechten Spalte, als auch detailliert mit Kommentaren und großen Vorschaubildern im Inhaltsbereich angezeigt werden. Die Einstellung kann im Feld "Darstellung der Übersichtsseite" des Bildergalerie-Ordners vorgenommen werden:
-
1 - Miniaturbilder nebeneinander ohne Text
Bilder werden in einem Block angezeigt. Bildinformationen lassen sich ein- und ausblenden. Bildergalerien, die als Content-Bild oder als Inhaltselement der Startseiten im flexiblen oder zeilenbasierten Layout sowie in der rechten Spalte eingebunden sind, haben immer diese Darstellung. (Abb. 1) -
2 - Miniaturbilder übereinander mit Text
Für Bilder mit Kommentaren (Kommentare werden im Feld "Zusammenfassung" einzelner Bilder eingepflegt) eignet sich diese Darstellung der Bildergalerie. Miniaturbilder mit Bildangaben (Titel, Zusammenfassung, Bildlizenz) erscheinen untereinander. Die größten verfügbaren Vorschaubilder öffnen sich nach einem Klick auf das entsprechende Miniaturbild. Solche Bildergalerien lassen sich als Inhaltselement in die Startseiten mit Starndardlayout und in Content-Ordner einbinden. (Abb. 2)
Einbindung von Bildergalerien
- als textumflossene Bildergalerie im Hauptinhalt:
Link auf den Bildergalerie-Ordner im Feld "Bilder" der entsprechenden Vorlage z.B. des Standard-Ordners. - als Inhaltselement einer Startseite mit zeilenbasiertem Layout (responsives Design):
Startseiten-Ordner > "Alle bearbeiten" > Feldgruppe "Flexible Startseite (Responsives Design)" > Feld: "Inhaltselemente" > Link auf den Bildergalerie-Ordner (Lesen Sie weiter...) - als Inhaltselement einer Startseite mit Standard-Layout:
Startseiten-Ordner > "Alle bearbeiten" > Feldgruppe "Flexible Startseite (Responsives Design)" > Feld: "Inhaltselemente" > Link auf den Bildergalerie-Ordner - als Inhaltselement eines Content-Ordners:
Content-Ordner > Ordner für Inhaltselemente des Content-Ordners > Bildergalerie-Ordner - als Element der rechten Spalte:
Startseiten-Ordner > "Alle bearbeiten" > Feldgruppe: "Konfigurationseinstellungen" > Feld "Anzeige eigener Elemente" > Checkbox "Rechte Seite"
Startseiten-Ordner > "Alle bearbeiten" > Feldgruppe "Erscheinungsbild" > Feld "Boxen der rechten Spalte" > Link auf den Bildergalerie-Ordner
Eigenschaften der Vorlage
- Dateityp: Ordner
- Eigenständige Webseite/Vorschau: Ja
- Inhaltselement: Ja. Einbindung in Startseiten mit zeilenbasiertem Layout, in Startseiten mit Standardlayout, in Content-Ordner und Content-Startseiten
- Verwendung als Content-Bild: Bildergalerie-Ordner können im Feld "Bilder" diverser Vorlagen verlinkt werden.
- Bilder: Angezeigt werden die im Bildergalerie-Ordner liegenden freigegebenen Bilder.
- Darstellungsvarianten: Bilder in einem animierten Block oder Miniaturbilder untereinander mit Kommentaren
Alternative Vorlagen
Sortierung
- Sortiert wird nach folgendem Schema: Positionsnummer (aufsteigend) > Gültig ab (absteigend)
Hinweise:
- Bitte importieren Sie Bilder mit dem Assistenten "Datei importieren" und nicht "Bild skaliert importieren"! Bilder werden automatisch auf die richtige Größe skaliert und das Originalbild wird als Vorschaubild angezeigt.
- Die Zusammenfassung des Bildergalerie-Ordners wird oberhalb und der Hauptinhalt unterhalb der Bildergalerie angezeigt.
- Nachträgliche Änderungen an den Titeln, Namen oder Zusammenfassungen der einzelnen Bilder sind möglich.