Medien-Ordner und Medienliste (Audio/Video)
Medien-Ordner "Willkommen im Selbstlernzentrum" auf des Startseite www.sprachenzentrum.fu-berlin.de/slz
Bildquelle: www.sprachenzentrum.fu-berlin.de/slz
Playlist
Bildquelle: http://www.zwangsarbeit-archiv.de/projekt/experteninterviews/barricelli1/
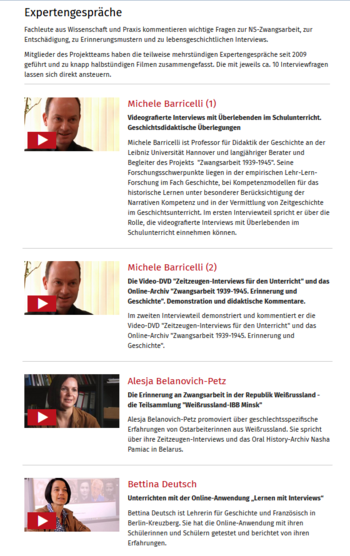
Medienliste "Expertengespräche"
Bildquelle: http://www.zwangsarbeit-archiv.de/projekt/experteninterviews/
Medien-Ordner (für die Online-Bereitstellung von Videos/Audios und Livestreams)
Mit der Vorlage "Medien-Ordner" können Sie Audio- und Videodateien sowie Livestreams in Ihren Webseiten einbinden.
Audio- und Videodateien liegen auf Grund ihrer Größe i.d.R. nicht im CMS sondern auf einem anderen Server der Freien Universität, dessen Domain auf .fu-berlin.de endet, z. B. auf dem Medienserver oder in einer Content Collection in Blackboard. Falls Ihre Einrichtung noch keinen Zugang zum Medienserver hat, kontaktieren Sie bitte unseren Support.
Falls Sie Videos von Externen Diensten wie z. B. YouTube oder Vimeo einbinden möchten, nutzen Sie bitte die Vorlage Einbindung externer Dienste.
Medien-Ordner sind eigenständige Webseiten, können aber auch als Inhaltselemente in Startseiten und in die rechte Spalte eingebunden werden.
Um eine automatisch generierte Übersichtsliste der Medien-Ordner zu erstellen, platzieren Sie bitte die Medien-Ordner in einem Ordner mit der Vorlage "Medienliste".
Wie erstellt man einen Medien-Ordner?
1. Laden Sie Ihre Audio- oder Videodateien in Ihr Verzeichnis auf dem Medienserver hoch bzw. erstellen Sie (im Falles eines Livestream-Szenarios) den entsprechenden Streamlink.
Bitte verwenden Sie in Datei- und Ordnernamen ausschließlich lateinische Buchstaben, Zahlen, Binde- und Unterstriche. Leer- und Sonderzeichen inkl. Umlaute sind nicht zulässig.Beim Upload der Mediendateien bzw. bei der Erstellung des Streamlinks unterstützt Sie das Medienteam der Universitätsbibliothek.
2. Erstellen Sie im CMS einen Ordner mit der Vorlage "Medien-Ordner".
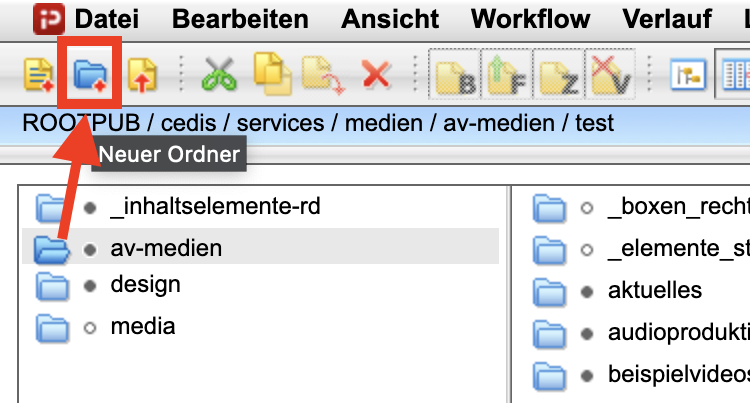
Klicken Sie zunächst auf den blauen Ordner-Button mit der Mouse-over-Beschriftung "Neuer Ordner".

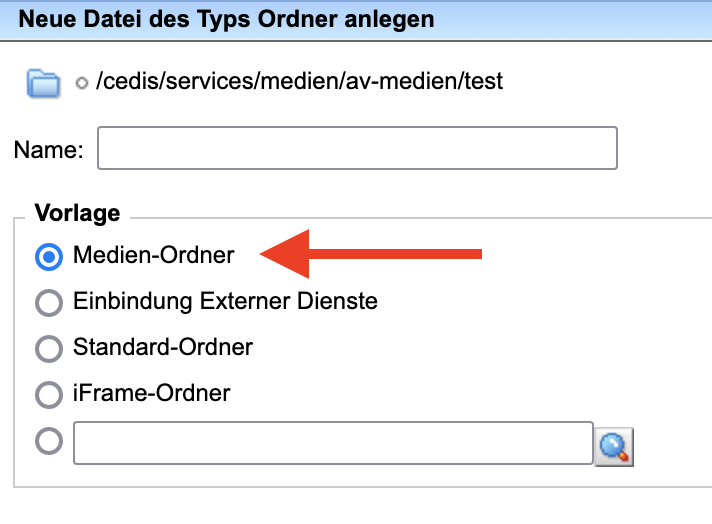
Im nächsten Schritt wählen Sie den "Medien-Ordner" aus. Wird Ihnen dieser nicht als Auswahlfeld angeboten, klicken Sie auf den Button mit der Lupe und wählen anschließend den "Medien-Ordner" aus.

3. Verlinken Sie die Audio- oder Video-Dateien bzw. den Livestream.
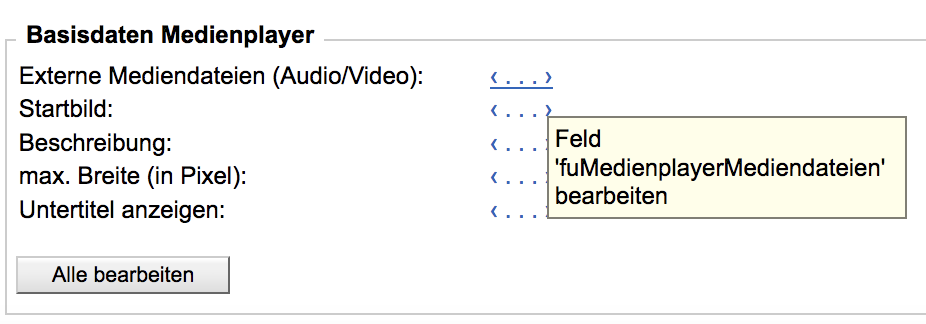
Klicken Sie den neu angelegten Medien-Ordner an und tragen Sie unter "Basisdaten Medienplayer" in das Feld "Externe Mediendateien (Audio/Video)" des Medien-Ordners den vollständigen Link Ihrer Audio-/Videodatei bzw. des Streamlinks ein, z. B.
- https://medien.cedis.fu-berlin.de/cedis_medien/projekte/cedis/cms/campus_tour.mp4
- https://stream.cedis.fu-berlin.de/fubstream-test-99/smil:output.smil/playback.m3u8

Hinweis: Bitte vermeiden Sie Umlautbuchstaben in den Medienpfaden bzw. bei der Benennung der Ordner oder Dateien auf dem Medienserver.
Möchten Sie einen Livestream einbinden, tragen Sie ins Feld "Externe Mediendateien (Audio/Video)" des Medien-Ordners den vollständigen Streamlink ein, z.B.
Falls die Dateien auf dem Medienserver gespeichert sind, müssen sie im HTTP-Download-Bereich liegen. Der Link ergibt sich dann wie folgt (das HTTP-Download-Verzeichnis wird im Link ausgelassen):
- https://medien.cedis.fu-berlin.de/<Ihr_Verzeichnis>/<ggf. weitere Unterordner>/<Ihre_Mediendatei>
Bitte beachten Sie:
- Die Mediendateien müssen auf einem Server der Freien Universität gespeichert sein, dessen Domain auf .fu-berlin.de endet.
- Videos werden in den Formaten mp4, m4v, webm sowie Livestreams im HLS-Format m3u8 unterstützt. Flash-Videoformate (flv, fla) funktionieren nicht.
- Für Livestreams wird nur das HLS-Streamingformat mit der Endung m3u8 unterstützt.
- Audio-Dateien können im Format mp3 eingebunden werden.
- Verwenden Sie das Protokoll HTTPS, damit die Dateien auch bei der Auslieferung Ihrer Website über https abgerufen werden können. Falls Ihre Dateien auf dem Medienserver oder im LMS (Blackboard) gespeichert sind, erfolgt die Einbindung automatisch immer mit https:// auch wenn der Link im CMS mit http:// beginnt.
Option Wiedergabeliste:
Wenn Sie mehrere Dateien verlinken, wird automatisch eine Wiedergabeliste (Playlist erzeugt), ein Beispiel finden Sie hier.
Option HD-Schalter: (nicht für Livestreams relevant)
Falls Sie Ihre Videos oder Audio-Dateien in mehreren Qualitäten produziert haben, können diese automatisch eingebunden werden.
Unterstützt werden folgende Video-Qualitäten: 144p, 240p, 360p, 480p, 720p sowie 1080p (Anzahl der Videozeilen, entspricht der Höhe in Pixel). Empfohlen wird ein Seitenverhältnis von 16:9, z.B. 1920 x 1080 Pixel für FullHD.
Speichern Sie die Dateien (../mein-video_X.mp4) auf dem Medien-Server entsprechend folgender Konvention im Dateinamen:
- ../mein-video_144p.mp4 für die Video-Qualität "144p"
- ../mein-video_240p.mp4 für die Video-Qualität "240p"
- ../mein-video_360p.mp4 für die Video-Qualität "360p"
- ../mein-video_480p.mp4 für die Video-Qualität "480p"
- ../mein-video_720p.mp4 für die Video-Qualität "720p" (HD)
- ../mein-video_1080p.mp4 für die Video-Qualität "1080p" (FullHD)
Verlinken Sie genau eine dieser Dateien im Feld "Externe Mediendateien (Audio/Video) ", diese wird dann als Standard voreingestellt, wir empfehlen eine mittlere Auflösung, z.B. 360p.
Audiodateien (MP3) können mit den Datenraten von 128 kbit/s, 160 kbit/s, 192 kbit/s, 224 kbit/s, 256 kbit/s sowie 320 kbit/s abgespielt werden. Speichern Sie die Dateien (../mein-audio_X.mp3) auf dem Medien-Server entsprechend folgender Konvention im Dateinamen:
- ../mein-audio_128k.mp3 für die Datenrate "128 kbit/s"
- ../mein-audio_160k.mp3 für die Datenrate "160 kbit/s"
- ../mein-audio_192k.mp3 für die Datenrate "192 kbit/s"
- ../mein-audio_224k.mp3 für die Datenrate "224 kbit/s"
- ../mein-audio_256k.mp3 für die Datenrate "256 kbit/s"
- ../mein-audio_320k.mp3 für die Datenrate "320 kbit/s"
4. Weitere Optionen
Sie können weitere Dateien für Startbild, Kapitel und Untertitel auf dem Medienserver ablegen, sofern Sie die Konventionen für die Dateinamen der Audio- oder Videodateien beachtet haben, z.B.
- ../mein-video_720p.mp4
Wenn Sie die korrekte Benennung der Dateinamen beachten werden die weiteren Dateien ebenfalls automatisch eingebunden.
Feld "Startbild" (optional)
Verlinken Sie ein Bild, welches angezeigt wird, bevor das Video/Audio bzw. der Livestream gestartet wird. Das Startbild wird auch in der Medienliste angezeigt. Empfohlen wird auch für das Startbild ein Seitenverhältnis von 16:9, damit keine schwarzen Balken angezeigt werden.
Falls im CMS kein Startbild verlinkt ist wird geprüft ob ein Bild im Bildformat jpg auf dem Medienserver abgelegt ist. Das Bild wird automatisch eingebunden, wenn es der in der Konvention im Dateinamen entspricht:
- ../mein-video_poster.jpg
Feld "Untertitel" (optional) (nicht für Livestreams relevant)
Der Player unterstützt das Einblenden von Untertiteln, wenn man dazu die gewünschten Sprachen im Feld "Untertitel" auswählt und die dazugehörige Mediendatei (Audio/Video) der oben genannten Konvention im Dateinamen entspricht (z. B. mein-video_1080p.mp4).
Die Untertitel-Dateien müssen im Format vtt auf dem Medien-Server im selben Verzeichnis die dazugehörige Mediendatei gespeichert sein und der folgenden Konvention im Dateinamen entsprechen:
- ../mein-video_de.vtt für Deutsch-sprachige Untertitel
- ../mein-video_en.vtt für Englisch-sprachige Untertitel
- ...
Kapitelsprungmarken (optional/automatisch) (nicht für Livestreams relevant)
-
Der Player unterstützt das Einblenden von Kapitelsprungmarken als Unterteilung, wenn die Kapitel-Datei ebenso wie die Untertitel im Format vtt auf dem Medien-Server gespeichert sind und der Konvention im Dateinamen entsprechen:
-
../mein-video_chapters.vtt für Kapitelsprungmarken
Sofern die Kapitel-Datei vorhanden ist, wird sie vom Player automatisch eingebunden.
Feld "Beschreibung" (optional)
Eine textuelle Beschreibung, die unterhalb des Players ausgegeben wird. Hier können auch Quellenangaben zum Video erfasst werden.
Feld "Max. Breite (in Pixel)" (optional)
Die Eingabe eines Wertes ist nur für Videos geringerer Qualität nötig (z.B. "480"), damit das Video nicht im Inhaltsbereich hochskaliert wird.
Felder "Zusammenfassung" und "Hauptinhalt"
Im Medien-Ordner kann wie bei den meisten Vorlagen im Feld "Zusammenfassung" ein Text oberhalb des Players eingegeben werden, sowie ein weiterer Text unterhalb im Feld "Hauptinhalt".
Videoformate und HTML5-Kompatibilität
Sie können die Kompatibilität prüfen, indem Sie die Video-Datei direkt im Browser aufrufen, indem Sie die URL der Mediendatei in die Adresszeile eingeben. Erfahrungsgemäß tritt der Fehler nicht bei allen Browsern auf, zumeist jedoch im Firefox, so dass Sie diesen zum Testen nutzen können.
Bitte beachten Sie, dass Sie Ihre Videos als MP4-Dateien im H.264 Codec exportieren, damit diese auf allen Plattformen abspielbar sind. Die Audio/Video-Dateien werden HTML5-kompatibel publiziert, damit sie auf den verschiedenen Plattformen dargestellt werden können.Den bereitgestellten Streamlink können Sie prüfen, in dem Sie diesen mit dem Safari-Browser oder VLC-Videoplayer abspielen.
Automatisches Prüfen der Mediendateien und zugriffsgeschützte Videos
Wir empfehlen, dass Sie Ihre Mediendateien entsprechend obiger Konvention auf dem Server speichern, z.B. mit dem Dateinamen ../mein-video_720p.mp4. Denn dann wird automatisch getestet, ob die Mediendatei selbst abrufbar ist. Außerdem wird geprüft, ob weitere Dateien auf dem Server existieren (z.B. andere Qualitäten, ein Startbild oder Untertitel).
Keine Regel ohne Ausnahme:
-
Zugriffsgeschützte Videos oder Audios im LMS (Blackboard) können nicht entsprechend der Konvention eingebunden werden, da sie nicht automatisiert durch den CMS Server geprüft werden können.
Einbindung von Medien-Ordnern:
- als textumflossene Audio-/Videoplayer im Hauptinhalt:
Link auf den Medien-Ordner im Feld "Bilder" der entsprechenden Vorlage z.B. des Standard-Ordners. - als Inhaltselement einer Startseite mit zeilenbasiertem Layout (responsives Design):
Startseiten-Ordner > "Alle bearbeiten" > Feldgruppe "Flexible Startseite (Responsives Design)" > Feld: "Inhaltselemente" > Link auf den Medien-Ordner (Lesen Sie weiter...) - als Inhaltselement einer Startseite mit flexiblen Layout (nicht-responsives Design):
Startseiten-Ordner > Sammelordner für Inhaltselemente > Ordner für Inhaltselemente > Medien-Ordner - als Inhaltselement einer Startseite mit Standard-Layout:
Startseiten-Ordner > "Alle bearbeiten" > Feldgruppe "Flexible Startseite (Responsives Design)" > Feld: "Inhaltselemente" > Link auf den Medien-Ordner - als Inhaltselement eines Content-Ordners:
Content-Ordner > Ordner für Inhaltselemente des Content-Ordners > Medien-Ordner - als Element der rechten Spalte:
Startseiten-Ordner > "Alle bearbeiten" > Feldgruppe: "Konfigurationseinstellungen" > Feld "Anzeige eigener Elemente" > Checkbox "Rechte Seite"
Startseiten-Ordner > "Alle bearbeiten" > Feldgruppe "Erscheinungsbild" > Feld "Boxen der rechten Spalte" > Link auf den Medien-Ordner
Eigenschaften der Vorlage
- Dateityp: Ordner
- Eigenständige Webseite/Vorschau: Ja
- Inhaltselement: Ja. Einbindung als Content-Bild, sowie in Startseiten, Content-Ordner, Content-Startseiten und die rechte Spalte
- Liste: Ja, Element einer Medienliste.
- Design der Website: responsives und nicht-responsives Design
- Bilder: ein optionales Startbild, auch für Audio.
- Text: Zusammenfassung, Beschreibung, Hauptinhalt
Medienliste (Audio/Video)
Mit dieser Vorlage wird automatisch ein Verzeichnis der darunterliegenden Medien-Ordner bzw. eine Galerieansicht generiert. Die Vorlage empfiehlt sich insbesondere für Video- und Audioarchive.
Darstellung der Medienliste:
1 - Linkliste
Die Medienliste besteht aus Links auf die darunterliegenden Medienordner. Als Linktitel wird der Titel des jeweiligen Medienordners angezeigt.
2 - Medienliste mit Vorschau
Die Medienliste besteht aus folgenden Elementen (pro Medien-Ordner):
- Ein verkleinertes Startbild des Medien-Ordners bzw. ein Standardbild für Video- oder Audio-Dateien mit einem Playersymbol. Ein Klick darauf öffnet die Seite des Medien-Ordners mit dem Player und detaillierten Angaben. Der Player wird automatisch gestartet.
- Ein Link zum Medien-Ordner. Als Linktitel wird der Titel des Medienordners angezeigt.
- Die Zusammenfassung des Medien-Ordner
Eigenschaften der Vorlage
- Dateityp: Ordner
- Eigenständige Webseite/Vorschau: Ja
- Inhaltselement: Nein
- Liste: Ja. Elemente: Medien-Ordner.
- Design der Website: responsives und nicht-responsives Design
- Bilder: Startbilder der Medienordner
- Text: Zusammenfassung, Hauptinhalt, sowie Titel und Zusammenfassungen der Medien-Ordner