Übung 1: Untersuchen Sie die Struktur Ihrer Website im CMS
1. Öffnen Sie das Hauptverzeichnis Ihrer Website
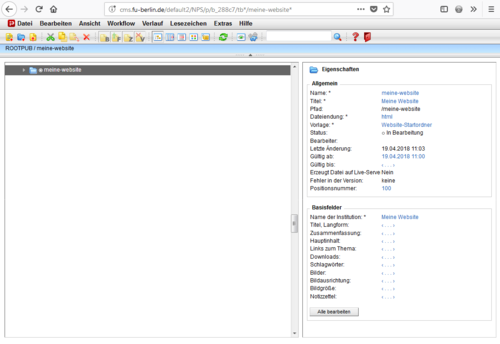
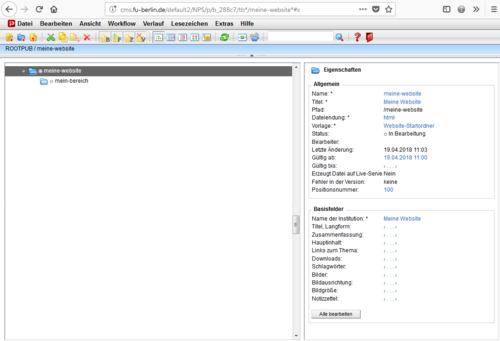
Im linken Bereich des Hauptfensters sehen Sie das Hauptverzeichnis Ihrer Website. In unserem Beispiel (Abb. 1) heißt es meine-website).
Klicken Sie darauf..
Das Verzeichnis meine-website erscheint in der Pfad-Navigation (ROOTPUB / meine-website) und in der Adresszeile des Browsers (http://cms.fu-berlin.de/default2/NPS/p/b_xxxxx/cb*/meine-website*#x).
Im rechten Bereich des Hauptfensters sehen Sie Eigenschaften des Ordners meine-website mit Feldern.
Wenn die Links in Feldern blau und anklickbar sind, sind Sie berechtigt, die Webseite zu bearbeiten. Sonst sind die Links ausgegraut. I.d.R. haben alle Redakteurinnen und Redakteure einer Website Leseberechtigungen auf den gesamten Teilbaum, außer geschützten Verzeichnisse.3. Wechseln Sie die "Ansicht".
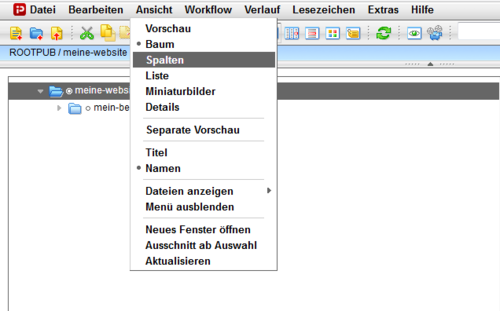
Probieren Sie andere Ansichten (Spalten, Liste, Details und Vorschau). Sie können zwischen Ansichten in der Menüleiste im Menüpunkt "Ansicht" (Abb. 3) oder in der Werkzeugleiste mit Icons ![]() wechseln.
wechseln.
- Die Ansichten Baum und Spalten sind für die Navigation im CMS-Verzeichnis und Bearbeitung von Webseiten geeignet.
- Die Ansicht Liste lässt mehrere Seiten auswählen und gleichzeitig verarbeiten.
- In der Ansicht Details sehen Sie alle Felder der Webseite (Tab "Details"), Hyperlinks in der Webseite und CMS-interne Links auf die Webseite (Tab "Referenzen") und Berechtigungen für die Webseite (Tab "Administration").
- Die Ansicht Vorschau zeigt die Webseite im Weblayout mit Bearbeitungselementen.
 öffnen lässt.
Tipp! Wenn Sie eine CMS-Seite zufällig geöffnet haben und sie nicht bearbeiten möchten, klicken Sie bitte im Dialogfenster auf "Abbrechen" und nicht auf "OK", um die Bearbeitung zu beenden. Dadurch wird keine Arbeitsversion der Webseite erstellt.
öffnen lässt.
Tipp! Wenn Sie eine CMS-Seite zufällig geöffnet haben und sie nicht bearbeiten möchten, klicken Sie bitte im Dialogfenster auf "Abbrechen" und nicht auf "OK", um die Bearbeitung zu beenden. Dadurch wird keine Arbeitsversion der Webseite erstellt.