Hyperlinks und Anker
Sie können im Editor TinyMCE sowohl Seiten im CMS als auch externe Seiten verlinken.
Link einfügen
Zuerst geben sie den Text ein, der verlinkt werden soll. Das Icon "Link einfügen/verändern" in der Werkzeugleiste wird anklickbar, sobald Sie den Text markieren (Abb. 1 und 2).
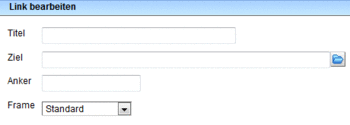
Ein Klick auf das Icon öffnet das Dialogfenster "Link bearbeiten" (Abb. 3).
Das Feld "Titel" kann leer bleiben.
Im Feld "Ziel" tragen Sie einen Pfad oder eine URL ein. Für Links innerhalb Ihres Hauptverzeichnisses navigieren Sie zur gewünschten Seite mit  .
.
Seiten anderer Domains/Subdomains verlinken Sie bitte mit Webadressen (URL). Die URL (http://..., https://...) können Sie direkt im Editor eingeben, der Link wird bei Eingabe eines Leerzeichens automatisch ergänzt.
Im Feld "Anker" wird ggf. der Name des Ankers eingegeben.
Der Frame ist bei allen Links auf Webseiten im Corporate Design der Freien Universität "Standard", bei allen Links auf Webseiten nicht im Corporate Design der Freien Universität und auf Downloaddateien (z. B. PDF-Dokumente) "Neues Fenster".
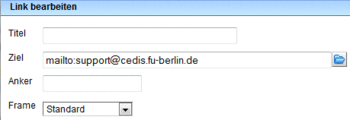
Eine E-Mail-Adresse geben Sie als Link mit dem Präfix mailto: ein (Abb. 4). Als Titel können Sie die E-Mail-Adresse eingeben. Die E-Mail-Adresse können Sie auch direkt im Editor eingeben, der mailto-Link wird auch bei Eingabe eines Leerzeichens automatisch ergänzt.
Wichtig: Speichern Sie die Änderungen im Dialogfenster "Link einfügen" mit dem Button "OK".
Link entfernen
Markieren Sie den verlinkten Text und klicken auf das Icon "Link entfernen" (Abb. 5).
Der Hyperlink wird entfernt (Abb. 6).
Anker (Textmarken) einfügen/verändern
Mit der Funktion "Anker einfügen/verändern" können Sie - insbesondere in langen Texten - Stellen (Textmarken) definieren, die mit einem Hyperlink direkt erreicht werden können. In URLs stehen Anker nach dem #-Zeichen (z. B. http://www.meine-webseite.de/index.html#anker)
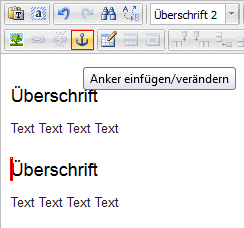
Positionieren Sie den Kursor vor dem Textabschnitt, zu dem der Link führen soll, bzw. vor der entsprechenden Überschrift und klicken auf das Icon "Anker einfügen/verändern" (Abb. 7).
Im Dialogfenster "Anker einfügen/verändern" geben Sie im Feld "Name des Ankers" ein Stichwort ein. Da Anker ein Teil der URL sind, dürfen sie keine Sonderzeichen enthalten.
Einen Link auf einen Anker setzen
Im Dialogfenster "Link bearbeiten" (Abb. 3) tragen Sie im Feld "Ziel" den Pfad bzw. die URL der Zielseite ein, und im Feld "Anker" den Namen des Ankers. Falls der Anker schon vorher im Editor eingefügt wurde, gibt es eine Auswahlliste der vorhandenen Textmarken (Anker).