Übung 3: Erstellen Sie eine neue Webseite
1. Erstellen Sie einen neuen Ordner in der Struktur Ihrer Webseite
Um eine neue Webseite im CMS zu erstellen, müssen Sie entweder einen neuen Ordner oder ein neues Dokument an der gewünschten Stelle bzw. im gewünschten Ordner im Teilbaum Ihrer Website anlegen.
Die allermeisten Seiten sind Ordner. Ordner werden in der Navigation angezeigt und können Unterseiten haben.
Dokumente werden meistens für spezielle Inhaltstypen (z. B. News, Termine oder Inhaltselemente komplexer Seiten) verwendet und werden in der Navigation nicht angezeigt.
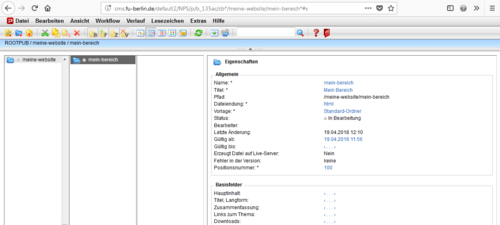
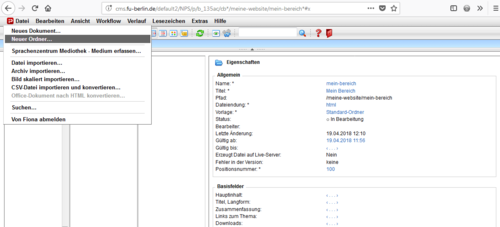
Navigieren Sie zu Ihrem Verzeichnis im Redaktionssystem (Abb. 1) und klicken in der Menüleiste auf "Datei" > "Neuer Ordner" (Abb. 2) oder auf das Icon  in der Werkzeugleiste.
in der Werkzeugleiste.
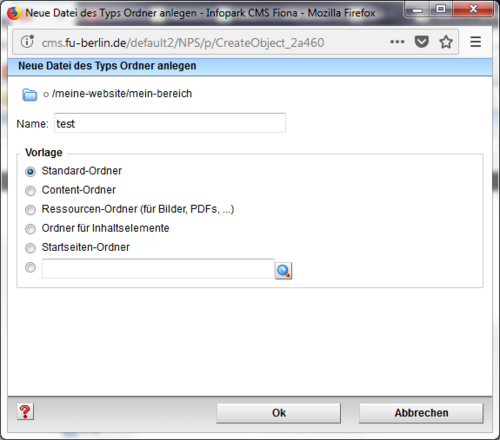
Im Dialogfenster (Abb. 3) geben Sie bitte im Feld "Name" den gewünschten Dateinamen ein, z.B. test. Dieser Dateiname wird sowohl im CMS-Pfad als auch - nachdem sie publiziert wird - in der Webadresse der Seite erscheinen (www.meine-website.de/mein-bereich/test/).
Tipp! Es empfiehlt sich, im Feld "Name" nur Kleinbuchstaben, Zahlen, Bindestiche und Unterstriche zu benutzen.Im Dialogfenster (Abb. 3) wird auch eine Liste der verfügbaren Vorlagen angezeigt. Sie variiert abhängig von der Vorlage des Ordners, in dem neue Ordner bzw. Dokumente erstellt werden. Falls die Vorlage "Standard-Ordner" verfügbar ist, wählen Sie bitte diese aus (mit dem Lupen-Symbol können Sie nach den jeweils verfügbaren Vorlagen suchen). Die meisten Seiten im CMS werden mit der Vorlage "Standard-Ordner" erstellt, weshalb sie für die ersten Übungen auch gut geeignet ist.
Sobald ein Name eingegeben und eine Vorlage ausgewählt sind, klicken Sie bitte auf "OK" unten im Dialogfenster, um Ihre Änderungen zu speichern.
2. Geben Sie einen Titel der Webseite ein.
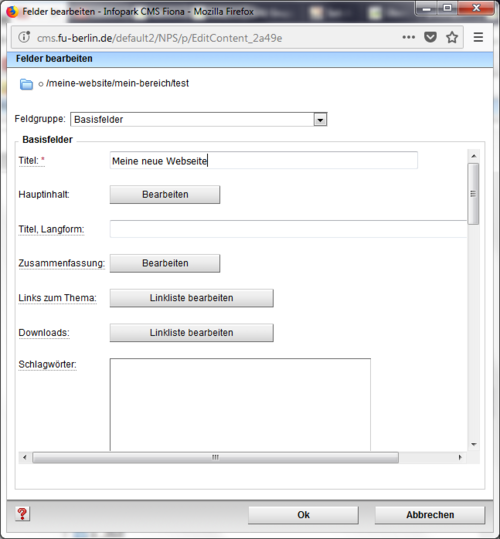
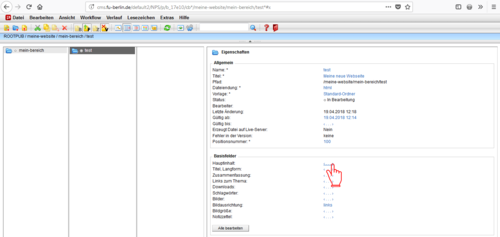
Im Dialogfenster (Abb. 4) geben Sie im Feld "Titel" den Titel der Seite ein. Dieser wird als Menüpunkt in der Navigation und als Überschrift angezeigt.
Im Feld "Titel, Langform" können Sie eine abweichende bzw. längere Überschrift eingeben.
Bestätigen Sie die Änderungen mit "OK".
3. Geben Sie einen Text ein.
In den Feldern "Zusammenfassung" und "Hauptinhalt" können Sie Texte eingeben und formatieren.
Die Zusammenfassung wird auf der Webseite an der oberen Stelle angezeigt.
Darunter erscheinen - abhängig von der ausgewählten Vorlage - ggf. große Bilder, Bildergalerien, Listen z.B. News-, Termin-, Publikations-, Projektlisten und andere Inhaltselemente.
Darunter wird der Hauptinhalt angezeigt.
Für Webseiten, die nur aus einem Text und ggf. Bildern bestehen, empfiehlt es sich, den ganzen Text nur als Hauptinhalt einzugeben.
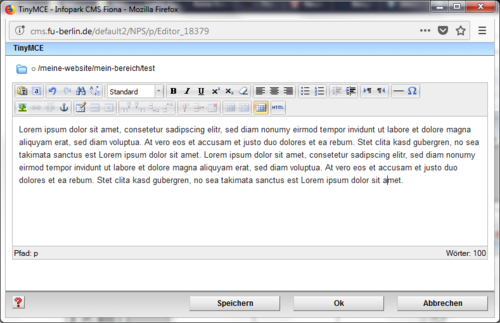
Klicken Sie auf den Link "Hauptinhalt" (Abb. 5), um den Editor zu öffnen.
Geben Sie Ihren Text ein (Abb. 6) und bestätigen die Änderungen mit OK.
Tipp! Speichern Sie bitte Ihre Änderungen im Editor öfter und nutzen dafür den Button "OK".4. Untersuchen Sie Funktionen des Editors.
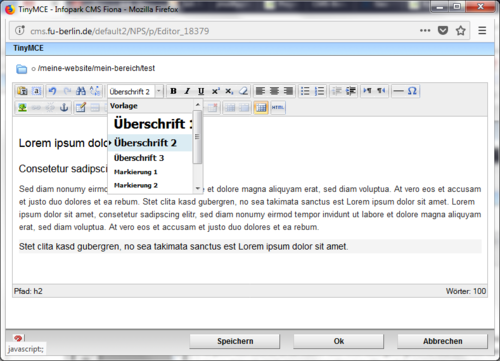
- Strukturieren Sie Ihren Text mit Überschriften und Markierungen (Abb. 7). Fangen Sie mit der Überschrift 2 an. Bitte verwenden Sie die Formatierung Überschrift 1 nicht. Sie ist für den automatisch angezeigten Titel der Webseite reserviert.
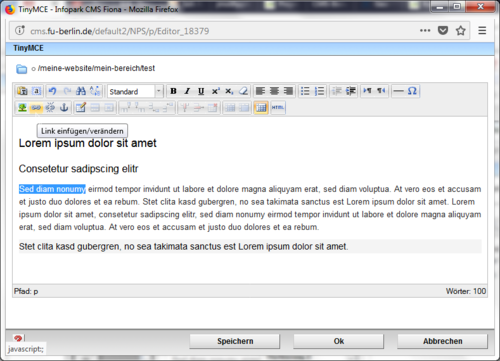
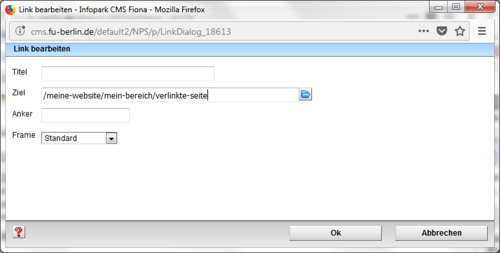
- Erstellen Sie einen Hyperlink
 (Abb. 8 und 9).
(Abb. 8 und 9). - Erstellen Sie eine nummerierte
 und eine nicht nummerierte
und eine nicht nummerierte  Liste.
Liste. - Formatieren Sie einige Begriffe fett
 und kursiv
und kursiv  .
. - Schließen Sie den Editor, indem Sie auf OK klicken.
5. Fügen Sie ein Bild ein.
a) Importieren Sie ein Bild in einen CMS-Ordner z.B. in den Ordner Ihrer neuen Webseite:
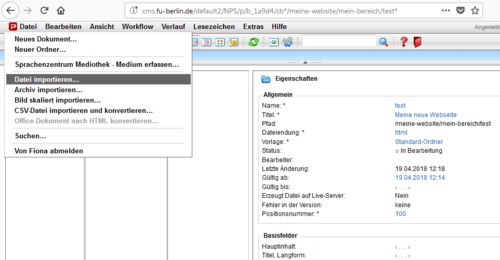
Klicken Sie dafür in der Menüleiste auf Datei > Datei importieren... (Abb. 10).
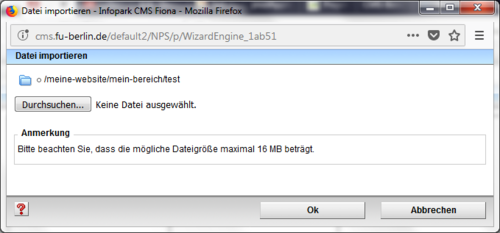
Im Dialogfenster (Abb. 11) klicken Sie auf Durchsuchen und navigieren zum Speicherort der Bilddatei auf Ihrem Rechner.
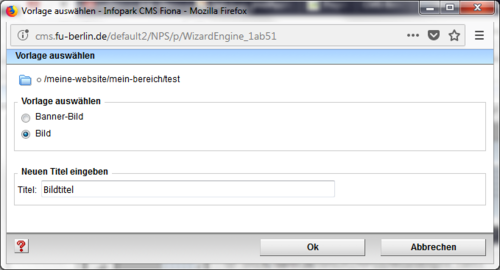
Im Dialogfenster (Abb. 12) wählen Sie die Vorlage aus (Banner-Bild für textumflossene Bilder mit einem integrierten Link auf eine Webseite z. B. für Logos oder Bild für textumflossene mit einem Klick vergrößerbare Bilder) und geben Sie einen Bildtitel ein. Bestätigen Sie Dialoge mit OK.
b) Fügen Sie das Bild in Ihre Webseite ein:
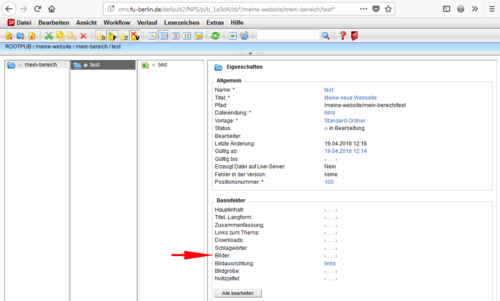
Klicken Sie auf den Link im Feld Bilder Ihrer Webseite (Abb. 13).
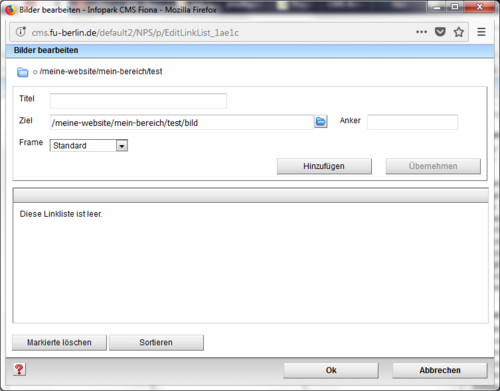
Im Dialogfenster navigieren Sie (Icon  ) zu dem ins CMS importierten Bild (Abb. 14) und klicken auf Hinzufügen und anschließend auf OK.
) zu dem ins CMS importierten Bild (Abb. 14) und klicken auf Hinzufügen und anschließend auf OK.
c) Untersuchen Sie die verfügbaren Bildgrößen und -positionierung (Felder Bildausrichtung und Bildgröße, Abb. 13).
6. Speichern Sie die Webseite und überprüfen sie in der separaten Vorschau.
Öffnen Sie die Webseite in der separaten Vorschau  .
.