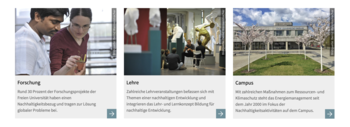
Aufmacher-Box
Aufmacherboxen auf der Webseite der Stabsstelle Nachhaltigkeit und Energie
Bildquelle: https://www.fu-berlin.de/nachhaltigkeit
Aufmacher-Box ist eine Schaltfläche mit einem Bild, einem Titel und einem optionalen kurzen Text für flexible Startseiten und die rechte Spalte.
Wie erstellt man eine Aufmacher-Box?
- Im Ordner (Startseiten-Ordner oder Content-Startseite), in dem die Aufmacherbox als Inhaltselement eingebunden werden soll, erstellen Sie einen Ordner mit der Vorlage "Ordner für Inhaltselemente" und dem Namen "_inhaltselemente".
- Im Ordner für Inhaltselemente erstellen Sie ein Dokument mit der Vorlage "Aufmacher-Box".
- Eine Aufmacher-Box beinhaltet einen obligatorischen Titel, einen optionalten Text (keine Textformatierung außer Zeilenumbrüchen möglich), ein obligatorisches Bild, sowie einen obligatorischen Link.
Bilder für Aufmacherboxen müssen für das ausgewählte Layout ausreichende Bildgröße und bei Verwendung mehrerer Aufmacherboxen auf einer Seite gleiche Seitenverhältnisse haben. - Nachdem die Inhalte eingepflegt wurden, geben Sie das Bild und die Aufmacherbox frei.
- Verlinken Sie nun die Aufmacherbox als Inhaltselement der Startseite und wählen Sie das Layout der Zeile aus.
Einbindung von Aufmacher-Boxen
- als Inhaltselement einer Startseite mit zeilenbasiertem Layout oder einer Content-Startseite:
Startseiten-Ordner > "Alle bearbeiten" > Feldgruppe "Flexible Startseite (Responsives Design)" > Feld: "Inhaltselemente" (Lesen Sie weiter...) - als Element der rechten Spalte:
Startseiten-Ordner > "Alle bearbeiten" > Feldgruppe: "Konfigurationseinstellungen" > Feld "Anzeige eigener Elemente" > Checkbox "Rechte Seite"
Startseiten-Ordner > "Alle bearbeiten" > Feldgruppe "Erscheinungsbild" > Feld "Boxen der rechten Spalte"
Eigenschaften der Vorlage
- Typ: Dokument
- Eigeständige Webseite: Nein
- Listenelement: Nein
- Inhaltselement: Ja, kann in Startseiten, insbesondere mit zeilenbasiertem Layout, rechter Spalte, Content-Startseite eingebunden werden.
- Bilder: ein optionales Bild
- Links: ein obligatorischer Link zum Thema
- Zusatztext: optional
Alternative Vorlagen
- Banner-Text
Kein Bild, kein Zusatztext. - Aufmacherliste-Karussell
Keine Einbindung in der rechten Spalte. Gruppierung von Aufmachern in einem Block auf Groß- und Kleingeräten. Mehrere Links zum Thema möglich. - Textbox
Mehrere Links zum Thema und Download-Links möglich, kleineres Bild - Aufmacherliste
Keine Einbindung in der rechten Spalte. Keine Einbindung in den Inhaltsbereich notwendig. Mehrere Links pro Aufmacher möglich.