Inhaltselemente
Die nächste große Gruppe von CMS-Vorlagen sind Inhaltselemente. Inhaltselemente werden im Inhaltsbereich bzw. in der rechten Spalte von CMS-Webseiten eingebettet und werten die Seiten optisch, funktionell und navigatorisch auf.
Inhaltselemente sind Ordner, Dokumente und Banner-Bilder, die einzeln erstellt und als Bausteine in Webseiten eingearbeitet werden, sowie eigenständige Webseiten z.B. News- und Terminlisten, die zusätzlich auf Übersichtsseiten oder in der rechten Spalte eingebunden sind.
Beispiele:
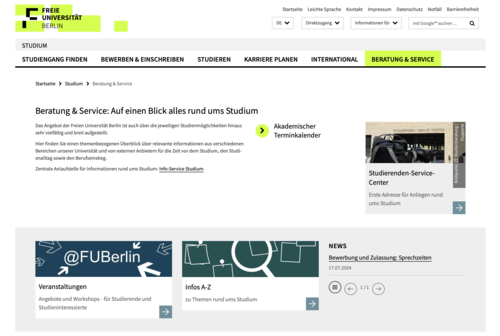
Inhaltselemente einer Startseite (flexibles zeilenbasiertes Layout)
Die Seite besteht aus Inhaltselementen, die sich in Zeilen anordnen. Erste Zeile: ein Standard-Dokument, ein Banner-Text und eine Aufmacher-Box. Zweite Zeile: zwei Aufmacher-Boxen und News.
Quelle: https://www.fu-berlin.de/studium/beratung/
Auf Kleingeräten werden Inhaltselemente untereinander angezeigt.
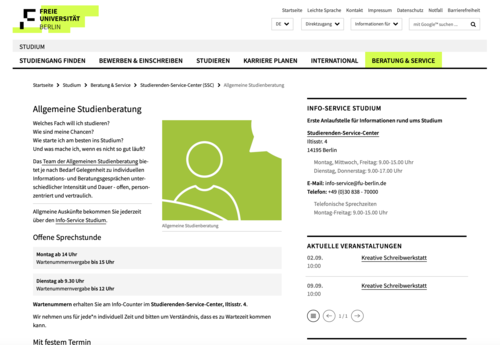
Inhaltselemente der rechten Spalte (Standardlayout)
Seiten im Standardlayout haben rechts vom Inhaltsbereich/Hauptinhalt eine Spalte für zusätzliche Informationen. Diese Informationen werden als Inhaltselemente gestaltet und pro Teilbaum oder pro Seite eingebunden.
In der rechten Spalte im Beispiel sind eine Text-Box und News eingebunden.
Quelle: https://www.fu-berlin.de/studium/beratung/ssc/bereiche/allgemeine-studienberatung.html
Auf Kleingeräten werden Inhaltselemente der rechten Spalte unter dem Inhaltsbereich/Hauptinhalt angezeigt.
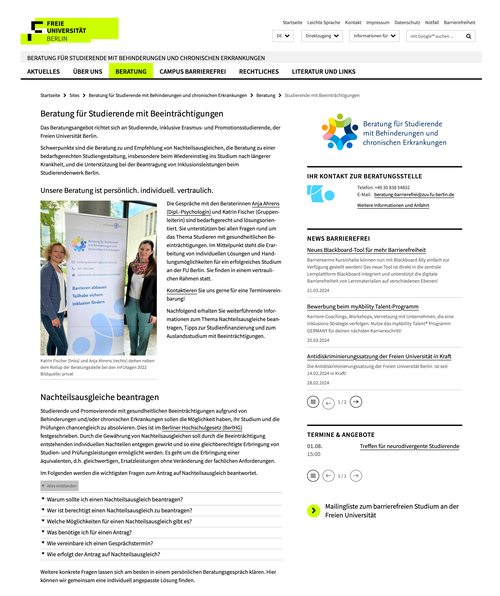
Inhaltselemente einer Startseite (Standardlayout)
Zwischen der Zusammenfassung und dem Hauptinhalt der Seite sind ein Standard-Dokument mit einem Bild und eine FAQ-Liste als Inhaltselemente eingebunden.
Quelle: https://www.fu-berlin.de/sites/studium-barrierefrei/beratung/studierende/
Wie richtet man solche Seiten ein?
Sie brauchen:
- einen Ordner mit der Vorlage, die die Einbindung von Inhaltselementen unterstützt (z. B. Website-Startseite*, Startseiten-Ordner**, Flexible zeilenbasierte Webseite);
- einen Ordner mit der Vorlage Ordner für Inhaltselemente, in dem Inhaltselemente erstellt und abgelegt werden;
- Inhaltselemente (Ordner, Dokumente, Ressourcen mit den Vorlagen Slideshow, Text-Box, RSS-Box, Aufmacherliste Karussell usw., s. Tabelle unten und unsere Demo-Seite "Inhaltselemente auf einen Blick")
bzw. Webseiten (News-Ordner, Termin-Ordner, Medien-Ordner, Bildergalerie usw.), die als Inhaltselemente eingebunden werden können.
Sobald die gewünschten Inhaltselemente (3) erstellt sind, werden sie im Ordner (1) verlinkt.
*Das Hauptverzeichnis Ihrer Website
**Kann von unserem CeDiS-Support oder den Keyuserinnen / Keyusern Ihrer Website eingerichtet werden.
| Unterstützte Inhaltselemente | Zeilenbasiertes Layout: Inhaltsbereich | Standard-Layout: Inhaltsbereich | Standard-Layout: Rechte Spalte | Ordner für Inhaltselemente erforderlich |
|---|---|---|---|---|
| Aufmacher-Box | Ja | - | Ja | Ja |
| Aufmacherliste | - | Ja | - | - |
| Aufmacherliste Karussell | Ja | - | - | Ja |
| Banner-Bild | Ja | - | Ja | - |
| Banner-Text | Ja | - | Ja | Ja |
| Bildergalerie | Ja | Ja | Ja | - |
| Externe Dienste | Ja | Ja | Ja | - |
| FAQ-Ordner | Ja | Ja | - | - |
| iFrame-Ordner | Ja | Ja | - | - |
| Institutions-Dokument | Ja | Ja | Ja | - |
| Medien-Ordner | Ja | Ja | Ja | - |
| Mitarbeiter*innen-Ordner | - | Ja | - | - |
| News-Ordner | Ja | Ja | Ja | - |
| Primo-Suchschlitz | Ja | Ja | Ja | Ja |
| RSS-Box | Ja | - | Ja | Ja |
| Schlagzeilen | Ja | - | - | Ja |
| Slideshow | Ja | Ja | - | Ja |
| Standard-Dokument | Ja | Ja | - | - |
| Termin-Ordner | Ja | Ja | Ja | - |
| Text-Box | Ja | Ja | Ja | Ja |
| Vorgestellt-Box | Ja | - | Ja | Ja |
| Vorgestellt-Box animiert | Ja | - | - | Ja |
| Sitemap/Index | Ja | - | Ja | - |
Verlinkung von Inhaltselementen:
 > Tab "Details" >
> Tab "Details" >
im Inhaltsbereich:
Website-Startseite, Startseiten-Ordner, Content-Startseite:
Feldgruppe "Flexible Startseite (Responsives Design)" > "Inhaltselemente (diese Seite)"
Flexible zeilenbasierte Seite:
Feldgruppe "Basisdaten Flexible Zeilenbasierte Seite" > "Inhaltselemente (diese Seite)"
in der rechten Spalte:
Website-Startseite, Startseiten-Ordner:
Feldgruppe "Konfigurationseinstellungen" > "Anzeige eigener Elemente": "Rechte Seite" und
Feldgruppe "Erscheinungsbild (Teilbaum)" > "Boxen der rechten Spalte"
Content-Startseite:
Feldgruppe "Konfigurationseinstellungen" > "Boxen der rechten Spalte"
Content-Ordner:
Feldgruppe "Content-Ordner" > "Rechte Seite (nur diese Seite)"
Mitarbeiter/innen-Ordner:
Feldgruppe "Basisfelder" > "Rechte Seite (nur diese Seite)"
Schlagwörter
- Aufmacher-Box
- Aufmacherliste
- Aufmacherliste Karussell
- Banner-Bild
- Banner-Text
- Bildergalerie
- Einbindung externer Dienste
- FAQ-Liste
- iFrame-Ordner
- Inhaltselement
- Institutions-Dokument
- Medien-Ordner
- Mitarbeiter*innen-Ordner
- News-Ordner
- Ordner für Inhaltselemente
- Primo-Suchschlitz
- RSS-Box
- Schlagzeilen
- Sitemap/Index
- Slideshow
- Standard-Dokument
- Termin-Ordner
- Text-Box
- Vorgestellt-Box
- Vorgestellt-Box animiert