Vorgestellt-Box animiert
Die "Vorgestellt-Box animiert" ist ein Inhaltselement der flexiblen zeilenbasierten Startseiten im responsiven Design. Sie hat keinen eigenen Inhalt und zeigt Artikel eines verlinkten Artikel-Sammelordners oder Termine eines verlinkten Termin-Ordners als Karussell an.
"Vorgestellt-Box animiert" kann auf zeilenbasierten Startseiten unterschiedlich breit sein und bis zu vier Artikel bzw. Termine nebenenander anzeigen.
Beispiele:
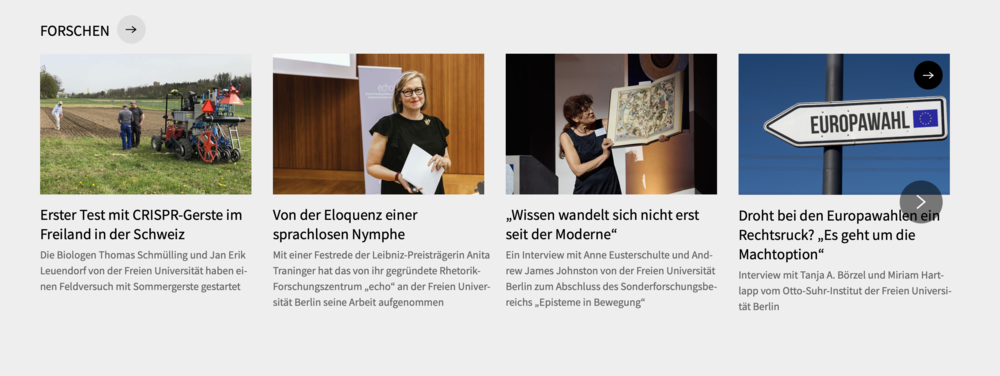
Animierte Vorgestellt-Boxen auf der Startseite des Online-Magazins campus.leben
Bildquelle: www.fu-berlin.de/campusleben/
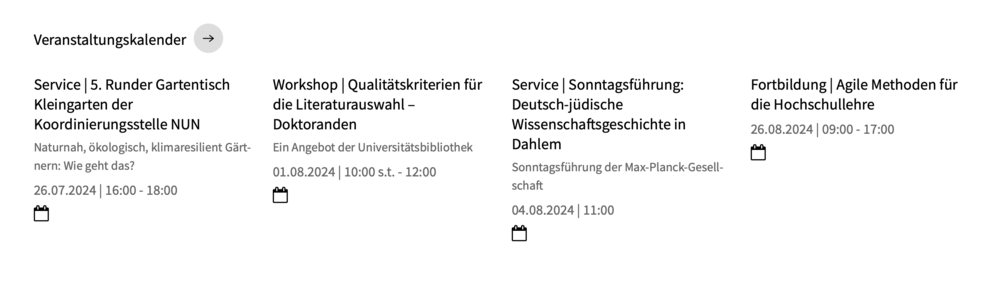
Animierte Vorgestellt-Box mit Terminen
Bildquelle: www.fu-berlin.de/news
Wie erstellt man eine animierte Vorgestellt-Box?
- Ein Dokument mit der Vorlage "Vorgestellt-Box animiert" kann in einem Ordner mit der Vorlage "Ordner für Inhaltselemente" angelegt werden.
- Füllen Sie das Pflichtfeld "Titel" aus. Der Titel wird als Überschrift der Box angezeigt, verlinkt mit dem Artikel-Sammelordner bzw. Termin-Ordner, dessen Inhalte die Box anzeigt.
- Im Feld "Link auf Ordner" verlinken Sie den entsprechenden Artikel-Sammelordner bzw. Termin-Ordner.
- Im Feld "Anzahl von Elementen nebeneinander" kann die maximale Anzahl von Artikeln bzw. Terminen in einer Karussell-Zeile eingegeben werden.
- Zufällige Reihenfolge kann für Artikel auf "ja" gesetzt werden.
- Geben Sie die Box frei. Sie kann nun als Inhaltselement eingebunden werden.
Einbindung von animierten Vorgestellt-Boxen
- als Inhaltselement einer Startseite mit zeilenbasiertem Layout:
Startseiten-Ordner > "Alle bearbeiten" > Feldgruppe "Flexible Startseite (Responsives Design)"
> Feld: "Inhaltselemente" > ein Link auf die animierte Vorgestellt-Box
und
> Feld "Flexible Startseite: x. Zeile" > Layout der entsprechenden Zeile auswählen
(Lesen Sie weiter...)
Eigenschaften der Vorlage
- Dateityp: Dokument
- Eigenständige Webseite/Vorschau: Nein
- Inhaltselement: Ja. Einbindung in Startseiten mit zeilenbasiertem Layout
- Liste: Nein
- Bilder: das jeweils erste Bild eines Artikels wird in der Box angezeigt
Alternative Vorlagen
- Aufmacherliste Karussell
Inhalte des Karussells werden extra gepflegt. Bis zu vier Elemente nebeneinander in einer Zeile möglich. - Termin-Ordner
kompakte Darstellung von Terminen in einer Box. Einbindung in der rechten Spalte möglich. - Vorgestellt-Box
zeigt Inhalte der verlinkten Aufmacherlisten. Kompakte Darstellung. Einbindung in der rechten Spalte möglich. - RSS-Box
zeigt News, Publikationen, Artikel über Feeds an. Kompakte Darstellung. Einbindung in der rechten Spalte möglich. - News-Ordner
kompakte Darstellung von News in einer Box. Einbindung in der rechten Spalte möglich.