Termin-Ordner und -Dokument
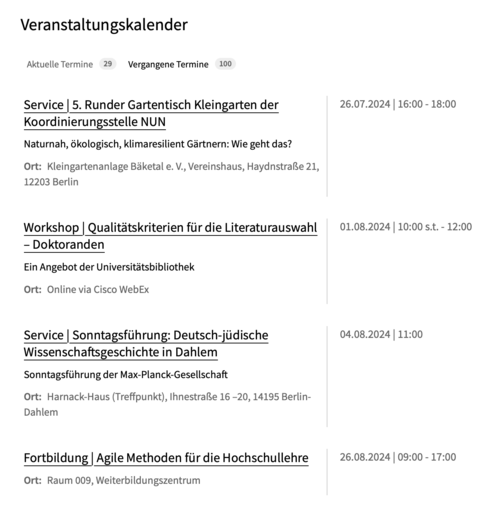
Veranstaltungskalender der Freien Universität / Webseite eines Termin-Ordners
Bildquelle: www.fu-berlin.de/campusleben/kalender/terminuebersicht/
Mit den Vorlagen "Termin-Ordner" und "Termin-Dokument" lassen sich Terminankündigungen mit Zeit- und Ortangaben im CMS pflegen. Einzelne Termine ("Termin-Dokumente") werden als Detailseiten angelegt, Abb. 1. Die Vorlage "Termin-Ordner" fasst sie automatisch in eine Liste zusammen, Abb. 2. Eine Website kann mehrere Terminlisten haben. Eine Liste, die alle Termine der Website sammlt, ist möglich. Terminlisten lassen sich als Inhaltselement (Termin-Box) in die rechte Spalte und Startseiten mit flexiblem bzw. zeilenbasiertem Layout einbinden.
Die Vorlage "Termin-Ordner" erkennt aktuelle und vergangene Termine und trennt sie in zwei Listen (Listenlänge: max. 100 Termine). In Termin-Boxen werden nur aktuelle Termine angezeigt.
Wie erstellt man Termine?
- Legen Sie im Hauptverzeichnis Ihrer Webseite einen Ordner mit der Vorlage "Termin-Ordner" an.
- Erstellen Sie im Termin-Ordner Dokumente mit der Vorlage "Termin-Dokument" (ein Dokument pro Termin).
- Der Titel des Termin-Dokuments ist obligatorisch und erscheint in der Terminliste und Termin-Box.
- Die Zusammenfassung, der Hauptinhalt, Bilder, Links zum Thema und Downloadlinks sind optional und werden nur auf der Termin-Detailseite, nicht aber in der Terminliste und -box angezeigt.
- Zeitpunkt oder Beginn (Datum): Pflichtfeld. Bei eintägigen Terminen kann die genaue Uhrzeit angegeben werden, bei mehrtägigen Terminen tragen Sie bitte nur das Datum ein.
- Beginn: Auswahl c.t. oder s.t.
- Ende (Datum): Bei eintägigen Terminen kann die genaue Uhrzeit angegeben werden, bei mehrtägigen Terminen tragen Sie bitte nur das Datum ein.
- Ort: Adresse, Raum
- Raumbeschreibung (Link): Hyperlink auf eine Webseite mit der Raumbeschreibung
- Termine werden standardmäßig sowohl in der Terminliste des Termin-Ordners angezeigt, in dem sich das Termin-Dokument befindet, als auch in aggregierten Gesamtlisten, z. B. in der Terminliste des Instituts oder Fachbereichs. Um ein Termin-Dokument aus der aggregierten Gesamtliste herauszunehmen, stellen Sie bitte unter "Alle bearbeiten" > "Anzeigeoptionen" > "Anzeige in der zentralen Liste" "nein" ein.
- Im Termin-Ordner können Sie einen Text über (Feld "Zusammenfassung") oder unter (Feld "Hauptinhalt") der automatisch generierten Terminliste eingeben.
-
Im Feld "Gesamtliste anzeigen" des Termin-Ordners ("Alle bearbeiten" > "Anzeigeoptionen" > "Gesamtliste anzeigen?") können Sie einstellen, ob der Termin-Ordner nur die darunterliegenden Termin-Dokumente als Liste anzeigt ("Anzeige in der zentralen Liste" > "nein"), oder alle Termine sammelt, die sich auf Unterseiten des Ordners befinden, in dem der Termin-Ordner liegt ("Anzeige in der zentralen Liste" > "ja"). Einen Termin-Ordner, der alle Termine Ihrer Website sammeln soll, legen Sie bitte im Hauptverzeichnis Ihrer Website an (z. B. /cedis/termine, /cedis/en/termine).
Ein ganzer Termin-Ordner kann aus der Anzeige in einer aggregierten Gesamtliste (z. B. des Fachbereichs) ausgeschlossen werden ("Alle bearbeiten" > "Anzeigeoptionen" > "Anzeige in der zentralen Liste" "nein"). Diese Einstellung gilt für alle darunter liegenden Termin-Dokumente. - Termin-Ordner können in der Navigation ein- oder ausgeblendet werden:
Termin-Ordner > "Alle bearbeiten" > "Anzeigeoptionen" > "Anzeige in linker Navigation" > no. - Geben Sie Termin-Dokumente und den Termin-Ordner frei. Nun können Sie eine Termin-Box erstellen.
Einbindung der Terminliste als Inhaltselement / Termin-Box
- als Inhaltselement einer Startseite mit zeilenbasiertem Layout (responsives Design), Abb.4:
Startseiten-Ordner > "Alle bearbeiten" > Feldgruppe "Flexible Startseite (Responsives Design)" > Feld: "Inhaltselemente" > Termin-Ordner verlinken (Lesen Sie weiter...) - Animierte Vorgestellt-Box als Inhaltselement einer Startseite mit zeilenbasiertem Layout (responsives Design),Abb. 5 (Lesen Sie weiter...)
- als Inhaltselement einer Startseite mit flexiblen Layout (nicht-responsives Design):
Startseiten-Ordner > Sammelordner für Inhaltselemente > Ordner für Inhaltselemente > Sammelbox mit einem Link auf den Termin-Ordner - als Element der rechten Spalte, Abb. 3:
Startseiten-Ordner > "Alle bearbeiten" > Feldgruppe: "Konfigurationseinstellungen" > Feld "Anzeige eigener Elemente" > Checkbox "Rechte Seite"
Startseiten-Ordner > "Alle bearbeiten" > Feldgruppe "Erscheinungsbild" > Feld "Boxen der rechten Spalte" > Link auf den Termin-Ordner
Eigenschaften der Vorlage Termin-Dokument
- Dateityp: Dokument
- Eigenständige Webseite/Vorschau: Ja
- Inhaltselement: Nein
- Liste: Ja. Der Termin-Ordner zeigt Inhalte der darunterliegenden Termin-Dokumente als Liste an.
- Design der Website: responsives und nicht responsives Design
- Bilder: Bilder in News-Dokumenten werden in den Newslisten und News-Boxen nicht angezeigt.
- Text: Zusammenfassung der News-Dokumente wird in den Newslisten und-boxen angezeigt, der Hauptinhalt nicht.
Eigenschaften der Vorlage Termin-Ordner
- Dateityp: Ordner
- Eigenständige Webseite/Vorschau: Ja
- Inhaltselement: Ja
- Liste: Ja. Der Termin-Ordner zeigt Inhalte der darunterliegenden Termin-Dokumente als Liste an.
- Design der Website: responsives und nicht responsives Design
- Eine Terminliste enthält Titel, Zusammenfassung, Zeit- und Ortangaben der Termin-Dokumente.
- Die Sortierung der Termine erfolgt nach Datum (das Feld "Zeitpunkt oder Beginn (Datum)"), ggf. in Verbindung mit "Ende (Datum)"- bei aktuellen Terminen aufsteigend, bei vergangenen absteigend.
Alternative Vorlagen
- News-Ordner und -Dokument
Für Neuigkeiten ohne Zeit- und Ortangaben