Aufmacherliste
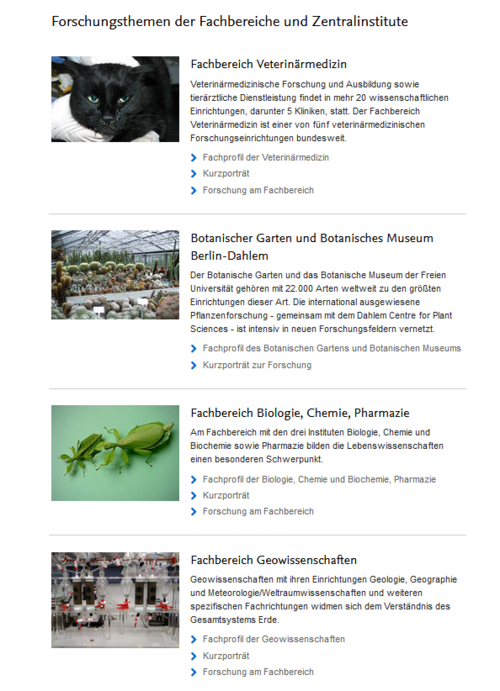
Aufmacherliste auf der Webseite "Forschung"
Bildquelle: http://www.fu-berlin.de/forschung/profil/faecherprofile/
Mit den Vorlagen "Aufmacherliste" (Ordner) und "Aufmacher" (Dokument) erstellt man Teaser - Anrisstexte mit Bildern und Links zu den eigentlichen Beiträgen - und Teaserlisten für Einstiegs- und Übersichsseiten.
Eine Aufmacherliste kann sowohl eine eigenständige Webseite sein, als auch als Inhaltselement in Start- und Contentseiten eingebunden werden.
Beispiele der Aufmacherlisten:
Wie erstellt man eine Aufmacherliste?
- Erstellen Sie einen Ordner mit der Vorlage "Aufmacherliste".
- Unter "Alle bearbeiten" > "Anzeigeoptionen" > "Anzeige in der Navigation" können Sie einstellen, ob die Aufmacherliste in der Navigation angezeigt wird.
- Ein Titel der Aufmacherliste ist optional und wird, wenn eingegeben, als ihre Überschrift angezeigt.
- Nun können einzelne Aufmacher erstellt werden. Erstellen Sie im Ordner mit der Vorlage "Aufmacherliste" Dokumente mit der Vorlage "Aufmacher":
Folgende Felder stehen zur Verfügung:- Titel (obligatorisch): Der Titel des Aufmachers.
- Aufmachertext (optional): Kurze Zusammenfassung der verlinkten Inhalte. Der Aufmachertext sollte nicht lang sein.
- Link "Lesen Sie weiter" (obligatorisch): CMS-interne Links auf Unterseiten Ihrer Website sowie externe Links (zum Beispiel auf die zentrale Website der Freien Universität, andere Fachbereiche oder Projektwebsites). Aufmacherlisten unterstützen mehrere Links pro Aufmacher, Slideshows und Schlagzeilen werten nur den ersten Link aus.
Hinweis: Bei internen Links muss dass verlinkte Objekt freigegeben sein. - Bilder (optional): CMS-interner Link auf ein importiertes Bild. Bilder der Aufmacher sollten im Querformat oder quadratisch sein und gleiche Seitenverhältnisse haben, z.B. 4:3. Grafikformat: JPEG. S. auch Bildgrößen im responsiven Design.
- Nachdem die Inhalte eingepflegt wurden, geben Sie Bilder, Aufmacher und die Aufmacherliste frei.
- Aufmacherlisten können als Inhaltselemente in die Startseiten bzw. Content-Ordner eingebunden werden:
- Einbindung in Startseiten mit einem Standard-Layout:
 > Feldgruppe "Flexible Startseite (responsives Design)" > "Inhaltselemente" > Link auf die Aufmacherliste setzen, kein Zeilenlayout einstellen
> Feldgruppe "Flexible Startseite (responsives Design)" > "Inhaltselemente" > Link auf die Aufmacherliste setzen, kein Zeilenlayout einstellen - Einbindung in Content-Ordner - Lesen Sie weiter...
- Einbindung in Startseiten mit einem Standard-Layout:
Eigenschaften der Vorlage Aufmacherliste
- Dateityp: Ordner
- Eigenständige Webseite/Vorschau: Ja
- Inhaltselement: Ja. Einbindung in Startseiten mit dem Standard-Layout und Content-Ordner. Im nicht-responsiven Design auch in die Startseiten mit flexiblem Layout.
- Liste: Ja. Vorlage der Listenelemente - "Aufmacher"
- Text: Zusammenfassung und Hauptinhalt, dazwischen wird eine Liste der Aufmacher im Ordner angezeigt.
- Aufmacherlisten liefern Inhalte für Vorgestellt-Boxen.
Eigenschaften der Vorlage Aufmacher
- Dateityp: Dokument
- Eigenständige Webseite/Vorschau: Nein
- Inhaltselement: Nein
- Liste: Ja. Listenelement von "Aufmacherliste", "Slideshow", "Aufmacherliste Karussell", "Schlagzeilen"
- Bilder: ein optionales Bild pro Aufmacher
- Links: mindestens ein gültiger Link zum Thema pro Aufmacher
Hinweis: Bei internen Links muss dass verlinkte Objekt freigegeben sein. - Text: optional pro Aufmacher. Keine Textformatierung außer Zeilenumbrüchen möglich
Alternative Vorlagen
- Slideshow
Größere Bilder, ein obligatorisches Bild nur ein Link pro Aufmacher, Einbindung auch in Startseiten und Content-Startseiten mit zeilenbasiertem Layout möglich. Keine eigenständige Webseite. - Aufmacherliste Karussell
Einbindung in Startseiten und Content-Startseiten mit zeilenbasiertem Layout. Keine eigenständige Webseite. - Schlagzeilen
Keine Bilder, kein Zusatztext. Einbindung in Startseiten mit zeilenbasiertem Layout. Keine eigenständige Webseite.